UI Components Release Notes
Copy page
Release notes
Version 0.5.113
- Allow customizing
spacingandborderRadiusvalues through thethemeprop. - Fix bug with required asterisk icon not being displayed in dark mode.
Version 0.5.112
- Fix bug with scroll to bottom not working properly when footer height changes.
Version 0.5.100
- Make search animation quicker.
Version 0.5.93
- Add
conversationVisibilityprop to theaiChatSettings.
Version 0.5.92
- Fix bug with select dropdown causing layout shift in some cases.
Version 0.5.91
- Add prop to theme to disable loading the default font
disableLoadingDefaultFont.
Version 0.5.90
- Improve Mintlify integration.
Version 0.5.89
- Add missing alt tag to chat button icon image.
- Support markdown in the form description.
- Make
successViewprop optional inFormSettings. - Bug fix for button label not being applied to the submit button.
Version 0.5.88
- Bug fix for Fern integration.
Version 0.5.87
Version 0.5.86
- Add close button to the Sidebar Chat component.
Version 0.5.83
- Add the ability to control the open state of the new Sidebar Chat component.
Version 0.5.82
- Add a
triggerSelectorprop to themodalSettings, this allows you to specify a custom selector to trigger the modal without needing to implement your ownonOpenChangehandler or keep track of the open state.
Version 0.5.81
- New
SidebarChatcomponent, see Sidebar Chat or Sidebar Chat (React) for more details.
Version 0.5.80
- Pin
react-remove-scrollto version2.6.3to fix an uncaught error in the latest version.
Version 0.5.79
- Add global error boundary to all components
- Prevent errors from propagating to the parent
Version 0.5.78
- Small style fix for conflict with Tailwind version 4
Version 0.5.77
- Fix bug with events in shared chats
Version 0.5.76
- Add
analyticsPropertiestobaseSettingsto allow for custom properties to be sent to analytics - Update
UserPropertiestype to allow for custom properties
Version 0.5.75
- Remove
react-iconsdependency - Add
data-has-message-buttonsattribute to the message container when message buttons are rendered as a result of a tool call
Version 0.5.73
- Add prop
askAICardLabelto customize the label of the ask AI card separately from the ask AI toggle label
Version 0.5.72
- Minor UI adjustments
Version 0.5.71
- Ask ai query animation
Version 0.5.70
- Add toolcalls to events
Version 0.5.69
- Support copying as html
Version 0.5.66
- Fix bug with
shouldAutoFocusInputprop not working as expected - Release new Fern integration package
@inkeep/cxkit-fern, see here for details
Version 0.5.64
- Add events for
modal_openedandmodal_closed - Tweak dual pane search ui spacing
Version 0.5.63
- Add styles to collapse the search bar for small screens to the docusaurus package
Version 0.5.62
- Fix incompatible deps
- Decrease animation time when opening modal
Version 0.5.59
- Improve prompting for the intelligent form
- Small bug fix
Version 0.5.58
- Fix prefilling in the intelligent form
Version 0.5.57
- Small bug fix search breadcrumbs casing
Version 0.5.56
- Add default z-index to chat button
Version 0.5.55
- Accessibility improvements
Version 0.5.52
- Small style bug fix
Version 0.5.51
- Add more built-in icons
Version 0.5.50
- Bug fix for event logging
Version 0.5.49
- Implement focus trap for modal
Version 0.5.48
- Bug fix
Version 0.5.47
- Bug fix
Version 0.5.46
- Fix for disclaimer tooltip on mobile
Version 0.5.45
- Bug fix
Version 0.5.44
- Add conversation context to onToolCall
Version 0.5.43
- Add
onToolCallcallback
Version 0.5.42
- Bundle cxkit-js package into cxkit-mintlify
Version 0.5.40
- Add new Mintlify integration package
@inkeep/cxkit-mintlify, see here for details
Version 0.5.39
- Improve search result rendering
Version 0.5.37
- Add support for tool calls see here for details
Version 0.5.36
- Small bug fix
Version 0.5.35
- Small bug fix
Version 0.5.34
- Add js package types to
@inkeep/cxkit-types
Version 0.5.33
- Tweak dual pane search styles
Version 0.5.32
- Fix search result item previews in dual-pane search
Version 0.5.31
- Add a new prop to search settings called
viewwhich can besingle-pane(default) ordual-pane, this prop determines whether to render the search results in a single list or a two pane view with a list of results on the left and a preview of the content on the right
Version 0.5.30
- Small bug fix for message id generation
Version 0.5.20
- Bug fix for duplicate breadcrumb keys
Version 0.5.18
- Fix id collision in the js package
Version 0.5.17
- Use first tab as default tab
Version 0.5.16
- Bundle types
Version 0.5.15
- Configure Webpack to resolve JavaScript modules
Version 0.5.11 @inkeep/cxkit-react
Breaking changes
Base Settings
Removed:
integrationIdorganizationIduserTyperemoteErrorLogsLevelconsoleDebugLevelcustomCardSettings(use transformSource instead)breadcrumbRules(use transformSource instead)stringReplacementRules(use transformSource instead)
Changed:
userId,userEmail,userNamewere renamed and are now underuserProperties:userToken->userAuthToken- The
logEventCallbackwas renamed toonEventand theInkeepCallbackEventtype has changed, see here for details - The event names and structure have also changed, see here for details
optOutAnalyticalCookies,optOutAllAnalytics,optOutFunctionalCookiesare now underprivacyPreferences:chatApiProxyDomain->aiApiBaseUrlanalyticsApiProxyDomain->analyticsApiBaseUrlenvoptions are now lower case:"development" | "production"appendQueryParamsToUrls->urlQueryParamsToAppendcolorModenow allows for more robust synchronization, see here for detailsstylesheetsandstylesheetUrlswere renamed tostylessee here for details- Updated classnames can be found here
AI Chat Settings
Removed:
isControlledMessageincludeAIAnnotations(equivalent functionality coming soon)aiAnnotationPolicies(equivalent functionality coming soon)
Changed:
botName->aiAssistantNamebotAvatarSrcUrl->aiAssistantAvatarbotAvatarDarkSrcUrl-> can be configured by passing an object withlightanddarkURLs for different theme modes:userAvatarSrcUrl->userAvatarquickQuestions->exampleQuestionsquickQuestionsLabel->exampleQuestionsLabelshouldHighlightFirstQuickQuestion->isFirstExampleQuestionHighlighteddisclaimerSettingsproperties were renamed:
handleMessageChange->onInputMessageChangegetHelpCallToActions->getHelpOptionstypes and form configurations have changed, see here for details- The
FormConfigtype was renamed toAIChatFormSettingshas and the configuration has changed, see here for details. isChatSharingEnabled->isShareButtonVisibleshouldShowCopyChatButton->isCopyChatButtonVisibleactionButtonLabels->toolbarButtonLabels- Within
toolbarButtonLabels:clearButtonLabel->clearshareButtonLabel->sharegetHelpButtonLabel->getHelpstopButtonLabel->stopcopyChatButtonLabel->copyChat
contextusepromptsinstead, see here for detailsguidanceusepromptsinstead, see here for details
Search Settings
Removed:
isControlledSearchQuery
Changed:
prefilledQuery->defaultQueryhandleSearchQueryChange->onQueryChangetabSettings->tabsand type has changed, see here for detailsshouldShowAskAICardwas moved to be a top level propmaximumHitsLimit->maxResultsdebounceTime->debounceTimeMs
Modal Settings
Removed:
isShortcutKeyEnabledpassshortcutKeyasnullto disable the shortcut key or pass a key to enable itisAlignedToTopisAlignedToRightonShortcutKeyPressed
Changed:
openShortcutKey->shortcutKeyaskAILabelwas moved to be a top level propswitchToSearchMessage->searchLabeland was moved to be a top level propisModeSwitchingEnabled->canToggleViewand was moved to be a top level propforceInitialDefaultView->forceDefaultViewand was moved to be a top level prop
Chat Button
Removed:
chatButtonTypechatButtonBgColorcan be change via css using this className.ikp-chat-button__buttonchatButtonBgColorDarkModecan be change via css using this className[data-theme='dark'] .ikp-chat-button__buttonisPositionFixedcan be change via css by settingposition: relative;on this className.ikp-chat-button__containerfixedPositionXOffsetcan be change via css by settingright: 0;on this className.ikp-chat-button__containerfixedPositionYOffsetcan be change via css by settingbottom: 0;on this className.ikp-chat-button__container
Changed:
chatButtonText->label
Custom Trigger
Changed:
- This component was renamed to
ModalSearchAndChatfor both search and chat functionality orModalSearchfor just search functionality orModalChatfor just chat functionality see here for details. isOpenwas moved insidemodalSettingsonOpen->onOpenChange(moved insidemodalSettings)onClose-> can utilizeonOpenChange(moved insidemodalSettings)
JS Snippet
- The interface for using the js snippet has changed, see here for details
Docusaurus
- The interface for adding and configuring the Docusaurus plugin has changed, see here for details.
API keys
- Production API keys for web integrations are now required to have
Enforce referrer URLenabled for additional security, see here for details. API keys without this setting will be severely rate limited.
New
- Intelligent form component see here for details
- Embedded search component see here for details
- Embedded search and chat component see here for details
Version 0.3.19
- Minor bug fix for search result titles.
Version 0.3.18
- Minor bug fixes.
Version 0.3.17
- Fix bug with modal closing unexpectedly in mobile view.
Version 0.3.16
- Added
nameproperty toget_help_option_clickedevent.
Version 0.3.15
- Added
pinToToolbarprop onGetHelpCallToAction. See here for more details. - Minor bug fixes.
Version 0.3.14
- Fix list style bug.
Version 0.3.13
- Added a prop
forceInitialDefaultViewtomodalSettingsto allow modal to open in a certain view, regardless of which view was last opened. See modalSettings for more details.
Version 0.3.12
- Fix export for
InkeepEventtypes.
Version 0.3.11
- Added optional
searchQueryParamKeyprop tosearchSettings. - Added event logging for search result clicks.
- Made the default placeholder text 'Search...' for small screens.
Version 0.3.10
- Exposed the
SearchFunctionsin the embed js package. - Fixed
targetElementbeing marked as required forChatButtonandCustomTriggercomponent types in the embed js package.
Version 0.3.9
- Added a prop called
shouldShowCopyChatButtontoaiChatSettings, when enabled this will show a button to allow users to copy their entire conversation as markdown. - Added
messagesandchatSessionIdas arguments to theInvokeCallbackActionforGetHelpCallToActionandShowEscalateToSupportButtonAction. - Added analytics events for when a user clicks a get help menu item or support button.
- Minor UI / bug fixes.
Version 0.3.8
- Added
SELECTfield type to support form. See here for details. - Added support for markdown strings in the
messageprop of theSuccessConfirmationPageProps. See here for details.
Version 0.3.7
- Small bug fix.
Version 0.3.6
- Small style fix.
Version 0.3.5
- Update license field.
- Small style tweak.
Version 0.3.4
- Minor UI improvements.
Version 0.3.1
- Minor UI improvements.
Version 0.3.0 @inkeep/uikit
- We have renamed the
@inkeep/widgetsand@inkeep/widgets-embedpackages to@inkeep/uikitand@inkeep/uikit-jsrespectively. Links to new packages can be found here: uikit / uikit-js. - This new package contains a significant change to the search ui, moving from a two pane search result view to a single pane view with support for keyboard navigation.

Additions
- New prop in
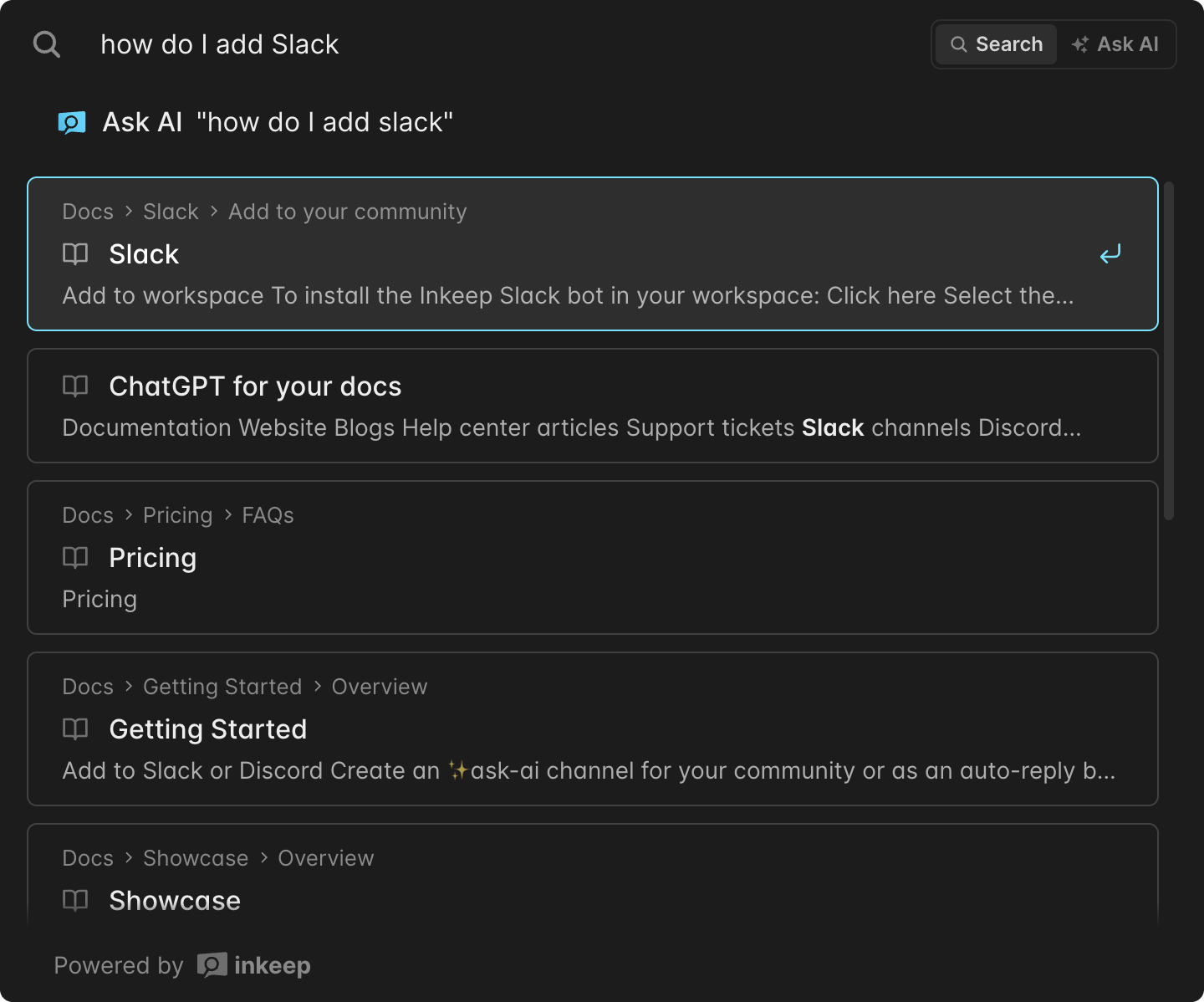
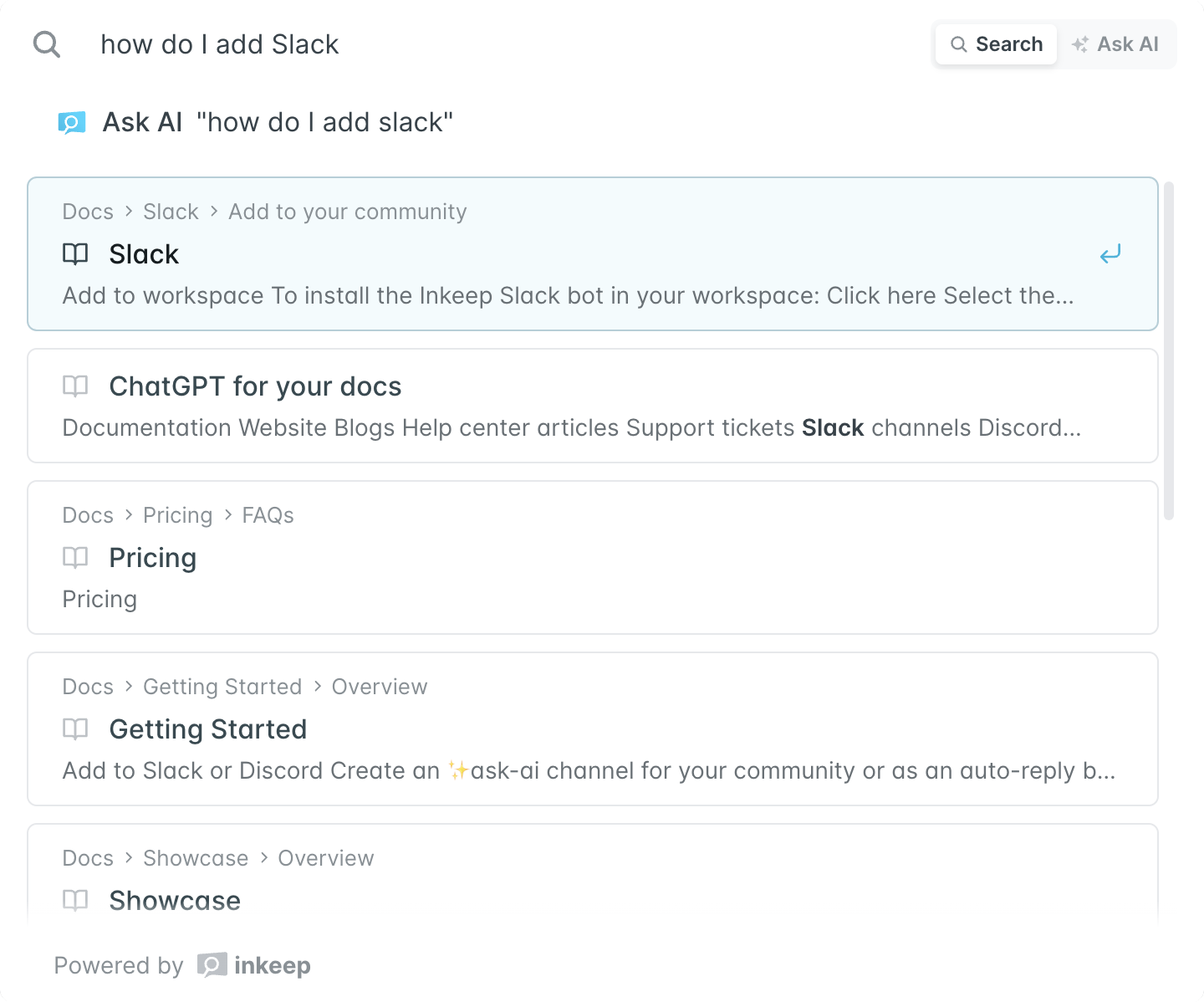
searchSettingsshouldShowAskAICardto control whether or not to show theAsk AI "<query>"card in the search results. Defaulttrue.
Breaking changes
-
Renamed the following options for
chatButtonType:ICON_TEXTis nowPILLandICON_TEXT_SHORTCUTis nowRECTANGLE_SHORTCUT. -
Renamed the type
InkeepWidgetBaseSettingstoInkeepBaseSettings. -
Consolidated
chatButtonPillTextandchatButtonCommandTextinto a single propchatButtonText. -
Moved
stylesheetsandstylesheetUrlsprops intotheme(withinbaseSettings). -
switchToChatMessageis nowaskAILabeland will apply to both theAsk AI "<query>"card in the search results and to the toggle to switch to chat. -
submitOnEnterOnlyprop was removed fromsearchSettings. -
Removed support for passing
colorModein thetheme(which was deprecated in version0.2.247),colorModewill only be supported inbaseSettings. -
Removed support for passing
highlighterThemeinbaseSettings(which was deprecated in version0.2.247),syntaxHighlighterwill only be supported in thetheme. -
Removed no longer used
CustomIcons:linkIndicator,newLine, andenter. -
Removed
shouldAnimateSwitchToChatButtonprop, the animation was removed since button was changed to a toggle. -
Updated and removed some classnames to match ui changes.
Added:
.ikp-ask-ai-card.ikp-search-result-line__first.ikp-search-result-line__second
Removed:
.ikp-switch-to-chat-button.ikp-switch-to-chat-button__shortcut.ikp-enter-icon.ikp-heading-tree__title.ikp-heading-tree__list.ikp-heading-tree__item.ikp-heading-tree__heading.ikp-new-line-icon.ikp-preview-content-header__heading.ikp-preview-content-header__title.ikp-link-indicator-icon
Version 0.2.289
- Update license.
- Fix bug with duplicate titles in mobile view.
Version 0.2.286
- Allow users to pass in query params to append to documentation links. See
appendQueryParamsToUrlsin baseSettings for more details.
Version 0.2.285
- Fix small style bug.
Version 0.2.284
- Allow users to pass in their own instance of Prism js to avoid conflicts in the global namespace.
Version 0.2.282
- Fix being able to style the switch to chat button with custom css.
Version 0.2.281
- Fixes to support for react 19.
Version 0.2.280
- Remove apollo dev tools console message.
Version 0.2.279
- Bug fix to improve multi language support.
Version 0.2.278
- Bug fixes.
Version 0.2.276
- Fallback to default bot avatar if user provided bot avatar doesn't load.
- Improve styling for docs search preview.
Version 0.2.275
- Added a file input type to the support form.
Version 0.2.274
- Added a prop to change the chat button color. See here for more details.
Version 0.2.272
- Add workflowId to
chat_message_submittedandchat_message_bot_response_receivedevents.
Version 0.2.271
- Add info tooltip for workflow attachments.
Version 0.2.270
- Minor style tweak.
Version 0.2.269
- Exposed the
AIChatFunctionsin the embed js package. - Added
openFormtoAIChatFunctionsso it can be triggered from outside the widget. See here for more details. - Added
closeFormActiontoFormConfig. See here for more details.
Breaking changes
- Removed
backToChatButtonLabelfromSuccessConfirmationPagePropsand replaced withSuccessConfirmationButton. See here for more details.
Version 0.2.268
- Add switch to chat and submit hot key (cmd + enter)
- Fix bug with prefilled query not showing in search bar
- Fix low chroma primary color derivatives calculations
- Use filled sparkles for default icon in chat component
Version 0.2.267
- Adding additional class names for stylization.
Version 0.2.266
- Minor bug fixes
Version 0.2.265
- Edit default disclaimer copy.
Version 0.2.264
- Added support for
CustomIcons. Refer to custom icons for details.
Version 0.2.263
- Added support for a new
GetHelpCallToActionandShowEscalateToSupportButtonAction. Refer to get help call to actions and support workflows for details. - Fix for highlighting search text in dark mode.
Version 0.2.262
- Minor UI improvements.
Version 0.2.261
- Added support workflows feature. Refer to Support workflows for details.
- Minor UI improvements.
Version 0.2.260
- Minor bug fixes.
Version 0.2.259
- Adding
contextandguidancetoAIChatSettingsfor providing dynamic information and instructions to the bot.
Version 0.2.258
- Fix copy button tooltip.
- Add default targetElement for the
ChatButtonandCustomTriggerin the js snippet. - Add
colorModeSynclogic to the js snippet.
Version 0.2.256
- Fix to close modal if clicking on a search result link within the same page and
shouldOpenLinksInNewTabisfalse.
Version 0.2.254
- Fix bug with loading stylesheets.
Version 0.2.253
- Deep merge properties in the
widgets-embedpackage to improve devx. - Add fallback targetEl in the
widgets-embedpackage.
Version 0.2.252
- Update default AI assistant avatar.
Version 0.2.250
- Add
data-state="active"to the thumbs up and thumbs down buttons after the relative feedback has been submitted, by default they will havedata-state="inactive". This can be used to style the buttons differently after feedback submission.
Version 0.2.249
- Fix bug with chat button
fixedPositionXOffsetandfixedPositionYOffsetprops not being applied. - Add
shrinksize variant for theSearchBarTriggercomponent, this variant will shrink the search bar to just the search icon for the smallest screen sizes.
Version 0.2.248
Breaking changes
- Changed the prop
areOpenHotKeysDisabledtoisShortcutKeyEnabledinmodalSettings - By default
isShortcutKeyEnabledisfalsefor allInkeepChatButtonvariants exceptICON_TEXT_SHORTCUT, (it istrueby default for theInkeepSearchBarandInkeepCustomTriggercomponents). - By default the
openShortcutKeyis/for theInkeepChatButtoncomponent (it is stillkfor theInkeepSearchBarandInkeepCustomTriggercomponents).
Version 0.2.247
- Added support for passing
colorModeinbaseSettings, passing incolorModeinthemeis still supported but is deprecated. - Added support for passing
syntaxHighlighterintheme, passing inbaseSettings(ashighlighterTheme) is still supported but is deprecated. - Changed the default
chatButtonTypetoICON_TEXT.
Version 0.2.246
- Added loading state for AI chat when passing in the chatId prop.
Version 0.2.245
- Added support for customizing the chat action button labels and switch to search button label.
Version 0.2.244
- Added a prop to
SearchSettingscalledsubmitOnEnterOnlywhich will submit search query on enter instead of onChange. Default isfalse.
Version 0.2.243
- Added a prop to
AIChatSettingscalledchatIdwhich will load the chat corresponding to the id.
Version 0.2.242
- Bumped dependencies to address vulnerability in
vite@4.4.11.
Version 0.2.241
- Fixed a bug where chat actions were only shown for most recent message.
Version 0.2.238
- Added a prop to
ModalSettingscalledshouldAnimateSwitchToChatButtonwhich determines whether to animate the switch to chat button on first load. Default istrue. - Added a variant to the theme for the
SwitchToChatbutton, example: