AI Assistant Settings
Copy page
Customize the chat experience for the Inkeep widgets.
Settings for Inkeep's AI-powered chat features, including AI assistant's personality, workflows, tools, and UI customization.
Basic Configuration
AI Assistant Settings
Configure the AI assistant's personality and appearance:
| Option | Type | Required | Description |
|---|---|---|---|
aiAssistantName | string | No | Display name for the AI assistant |
chatSubjectName | string | No | Topic/product the assistant specializes in |
placeholder | string | No | Input field placeholder text |
introMessage | string | No | Welcome message (supports markdown) |
aiAssistantAvatar | string | { light: string, dark: string } | No | URL for AI assistant's avatar (40x40px recommended) |
userAvatar | string | No | URL for user's avatar image |
Example Questions
Configure suggested questions for users to quickly start conversations:
| Option | Type | Required | Description |
|---|---|---|---|
exampleQuestions | string[] | No | Pre-defined questions for quick access |
exampleQuestionsLabel | string | No | Custom heading for example questions section |
isFirstExampleQuestionHighlighted | boolean | No | Emphasize the first question; useful for highlighting the most common question |
Chat Features
Control chat sharing and interaction options:
| Option | Type | Required | Description |
|---|---|---|---|
isShareButtonVisible | boolean | No | Enable chat sharing functionality |
shareChatUrlBasePath | string | No | Base URL for shared chats |
isCopyChatButtonVisible | boolean | No | Show copy chat button |
shouldOpenLinksInNewTab | boolean | No | Open links in new tab |
isViewOnly | boolean | No | Prevent sending new messages |
chatId | string | No | Load specific chat session |
conversationVisibility | public | private | No | Whether to make conversations public by default. Defaults to private. |
Disclaimer Settings
Configure AI usage disclaimers:
| Option | Type | Required | Description |
|---|---|---|---|
disclaimerSettings | AIChatDisclaimerSettings | No | AI usage disclaimer configuration |
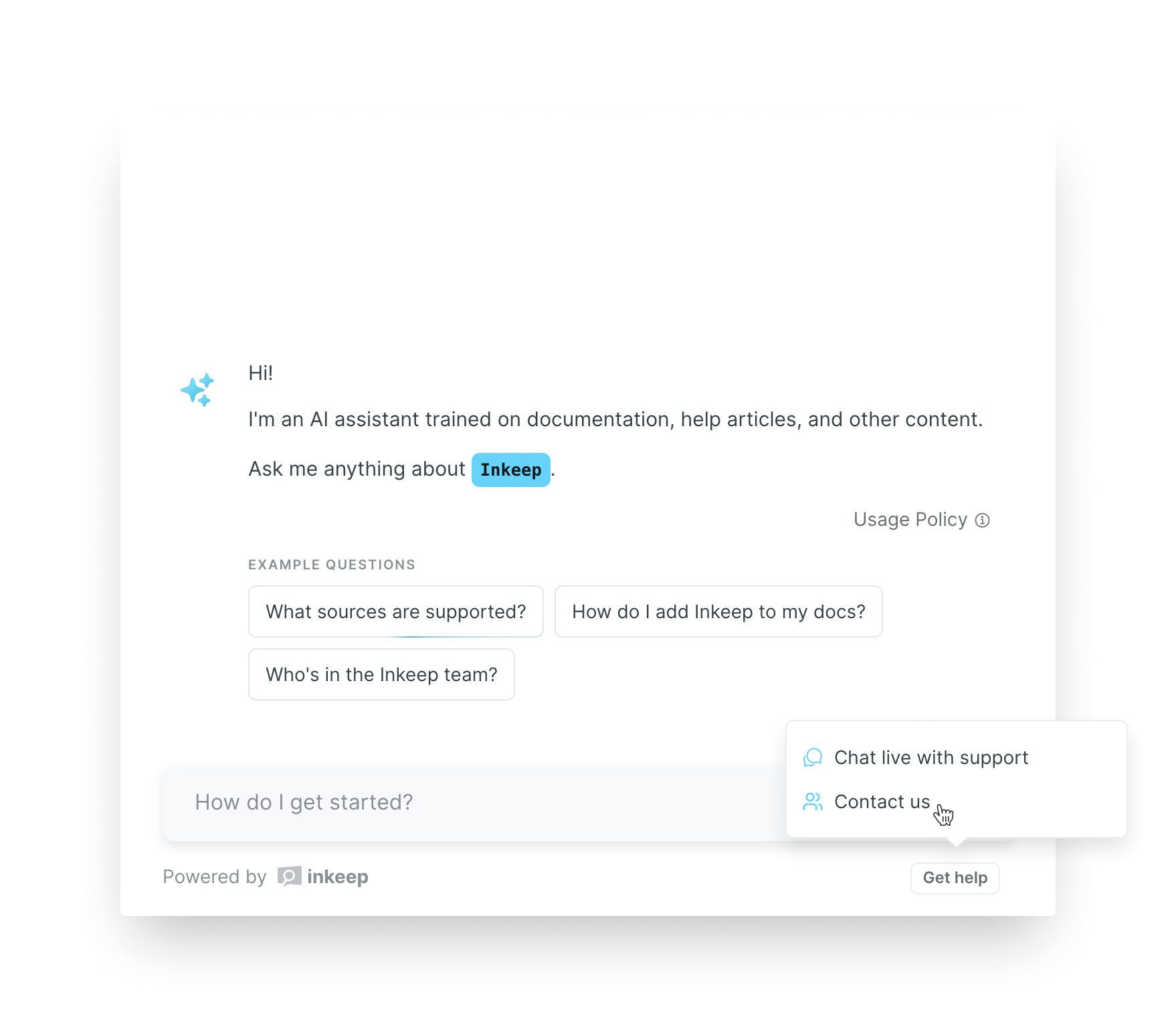
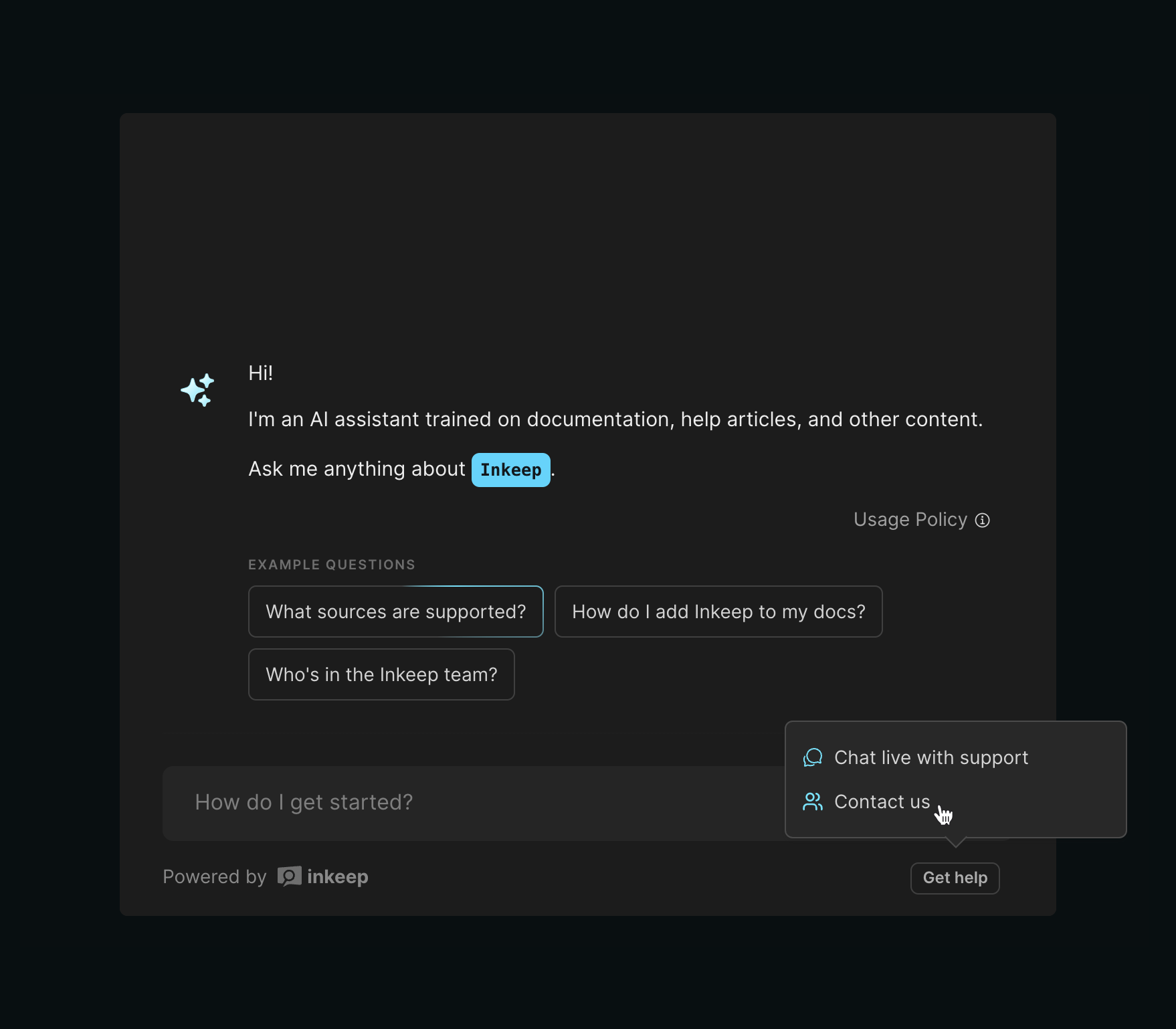
Help Actions
You can display buttons or links that lead to your desired support channels at the bottom right of the chat experience:


These can be used to open a link, trigger a create ticket form, or transfer to live chat.
| Option | Type | Required | Description |
|---|---|---|---|
getHelpOptions | GetHelpOption[] | No | Configuration for the possible support channels and the actions that they trigger when clicked by a user. |
Open Link
You can open a link by using the open_link action.
Open Form
You can also open a support form by using the open_form action. More details on how to create a form can be found on the form settings page.
Invoke Callback
Use a javascript callback to trigger any other action like opening your own support form or opening your live chat.
See Actions for complete examples.
If you want to pin a certain getHelpOption to always display as a standalone button in the toolbar, set isPinnedToToolbar to true.
Tools
Configure custom tools for the AI assistant:
| Option | Type | Required | Description |
|---|---|---|---|
getTools | getTools: (ctx: ToolContext) => ToolFunction<any>[] | No | Custom tools for the AI assistant |
onToolCall | (toolCall: FunctionToolCallArgumentsDoneEvent, ctx: ToolContext) => void | unknown | Promise<unknown> | No | Callback function triggered whenever the AI uses a tool. |
See Tools for more details on tools
Tool Bar Button Labels
Customize the buttons displayed in the bottom right of the AI chat:
| Option | Type | Required | Description |
|---|---|---|---|
toolbarButtonLabels | AIChatToolbarButtonLabels | No | Custom button label text |
Prompts
Provide additional context or instructions for the AI assistant. prompts apply to the entire chat session, not just the first message.
| Option | Type | Required | Description |
|---|---|---|---|
prompts | string[] | No | System-level instructions that guide the AI's behavior and responses. Use these to define the assistant's personality, knowledge boundaries, and response style. |
Add user context
Contextual prompts can be used to provide additional details about the user that might be helpful information for the AI assistant to consider while answering.
Often, this is used to dynamically provide information about the user that can be inferred by their account (if authenticated to your application) or based on the page they are currently viewing.
Examples
For providing context based on the user:
For providing context based on a product:
Add custom rules
Prompts can be used to customize or guide the behavior of the AI assistant using instructions in natural langauge.
By default, the AI assistanth has sensible defaults for staying on topic, brand-protection, faithfulness to the source content, and other guardrails.
However, prompts can be useful to further customizing tone, having the assistant ask more clarifying questions, adding topics it should refuse to answer, or otherwise customizing the exact experience to your scenario.
See Rules & Prompts for our recommendations and examples around how to prompt LLMs.