IntegrationsWebflow
Add a Custom Trigger to your Webflow site
What is Webflow
Webflow is a visual web development platform that enables users to design, build, and launch websites without the need for coding.
Get an API key
- Go to the Inkeep Dashboard
- Select your project under Projects
- Go to the Integrations tab
- Click on Create integration
- Select Web
- Provide a Name.
- Specify a URL for where this integration will be used.
- For production API keys, leave Enforce referrer URL checked.
- Click on Create
- Click the Example < /> button to get your API key and view suggested settings
For local or staging API keys, see here.
Connect the script
- Navigate to Site settings (not the designer)
- Open the Custom code tab
- Add the below to the Head code section
Create a trigger
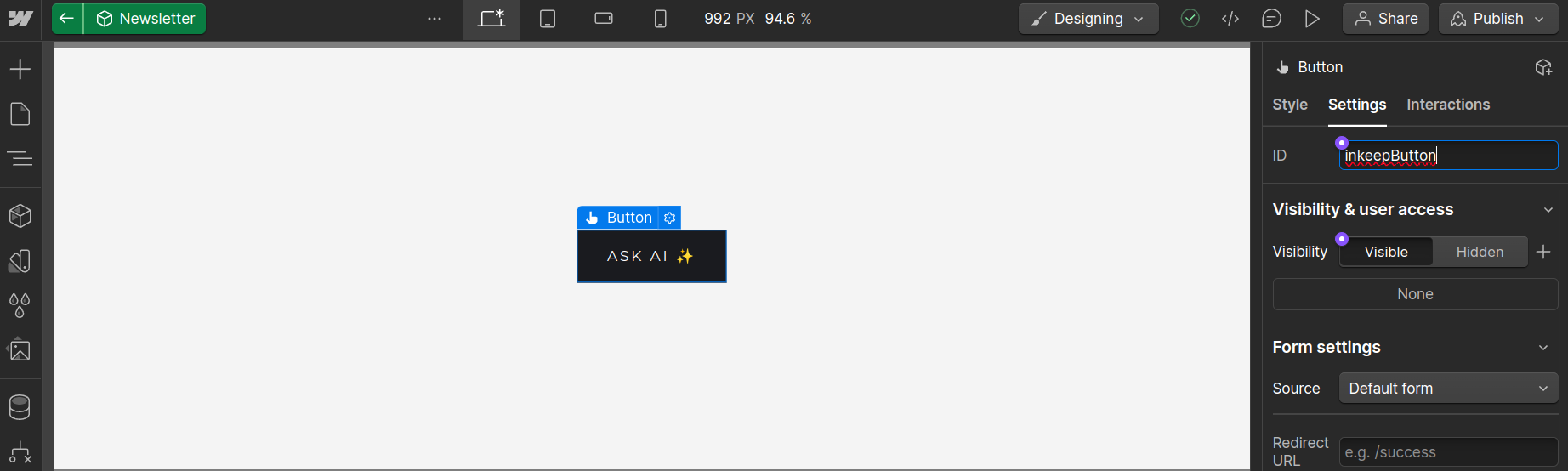
You need to create a trigger in your application with ID - inkeepButton. This can be done using Webflow's built-in designer.
Example:

Initialize the widget
Click on the Footer code section and add the below script.
For a full list of customizations, check out the Custom Trigger documentation.