IntegrationsWebflow
Add Search Bar to Webflow
Copy page
Add Inkeep's search bar to your Webflow site.
What is Webflow
Webflow is a visual web development platform that enables users to design, build, and launch websites without the need for coding.
Get an API key
Follow these steps to create an API key for your web assistant.
Connect the script
- Navigate to Site settings (not the designer)
- Open the Custom code tab
- Add the below to the Head code section
Creating the container
Next, you need to add a container for the widget. You can do this using the built-in Webflow designer.
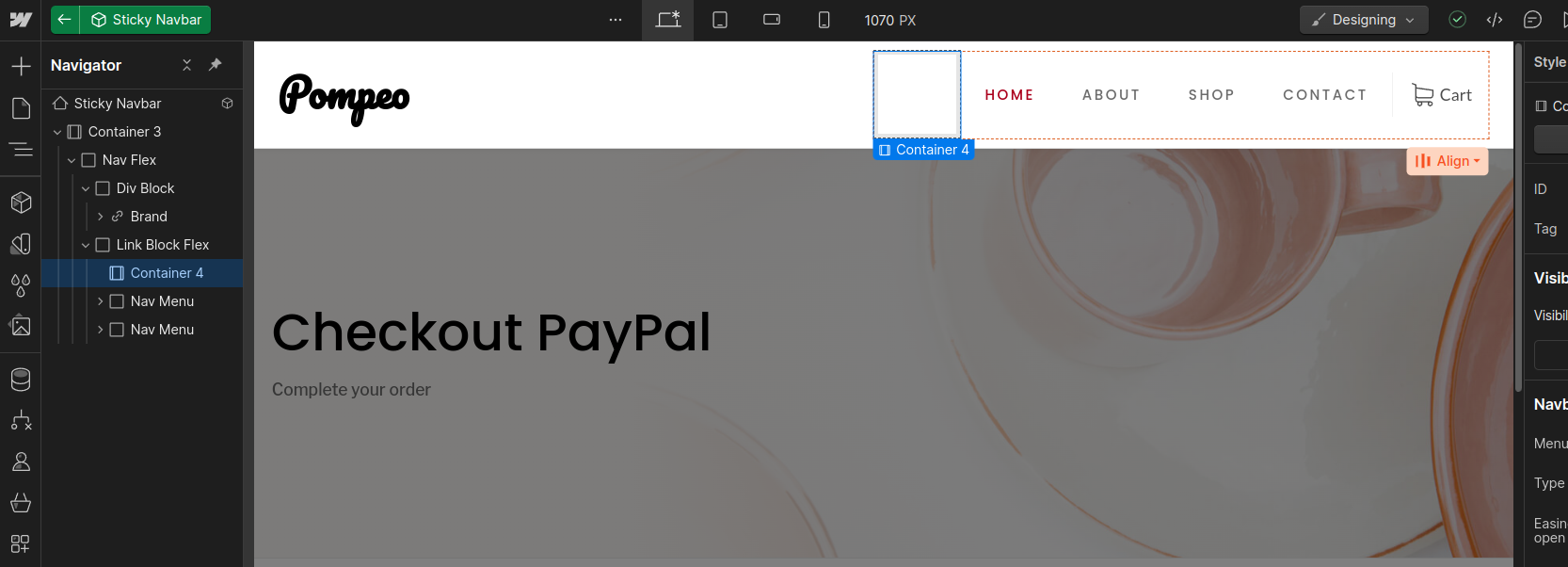
Add the placeholder
Add a container to your navigation bar where the search bar will be placed:

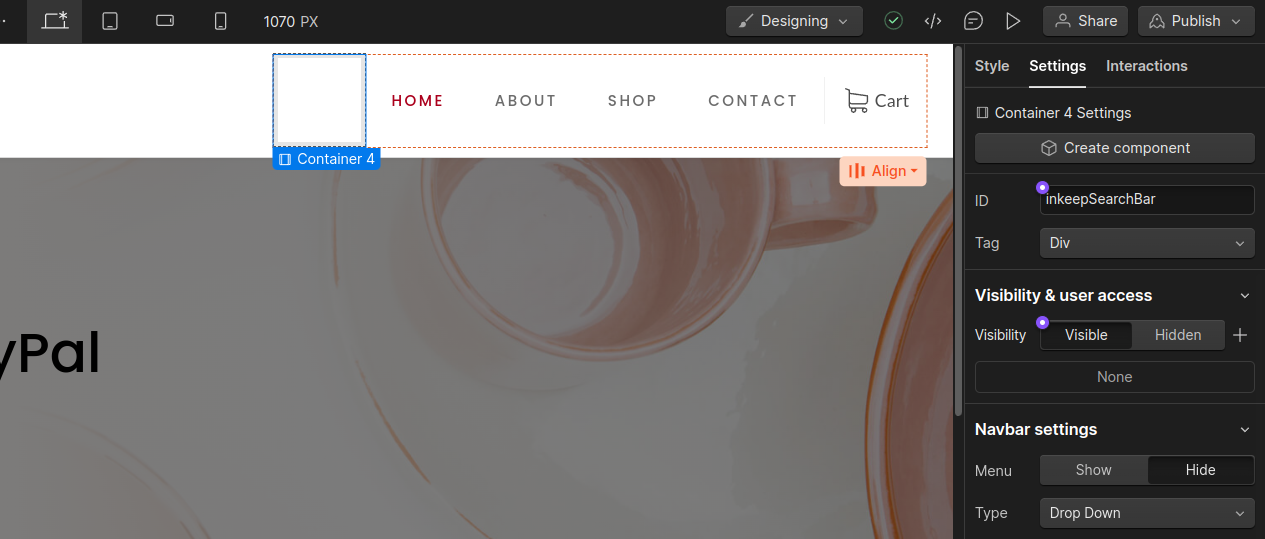
Set the container ID
Set the ID of the container to inkeepSearchBar:

Configure the widget
Go back to Site settings and navigate to Custom code. Add the below in the Footer code section.
Press Save to apply your settings.
For a full list of customizations, check out the Search Bar documentation.