IntegrationsWebflow
Add Custom Modal Trigger to Webflow
Copy page
Add Inkeep's custom modal trigger to your Webflow site.
What is Webflow
Webflow is a visual web development platform that enables users to design, build, and launch websites without the need for coding.
Get an API key
Follow these steps to create an API key for your web assistant.
Connect the script
- Navigate to Site settings (not the designer)
- Open the Custom code tab
- Add the below to the Head code section
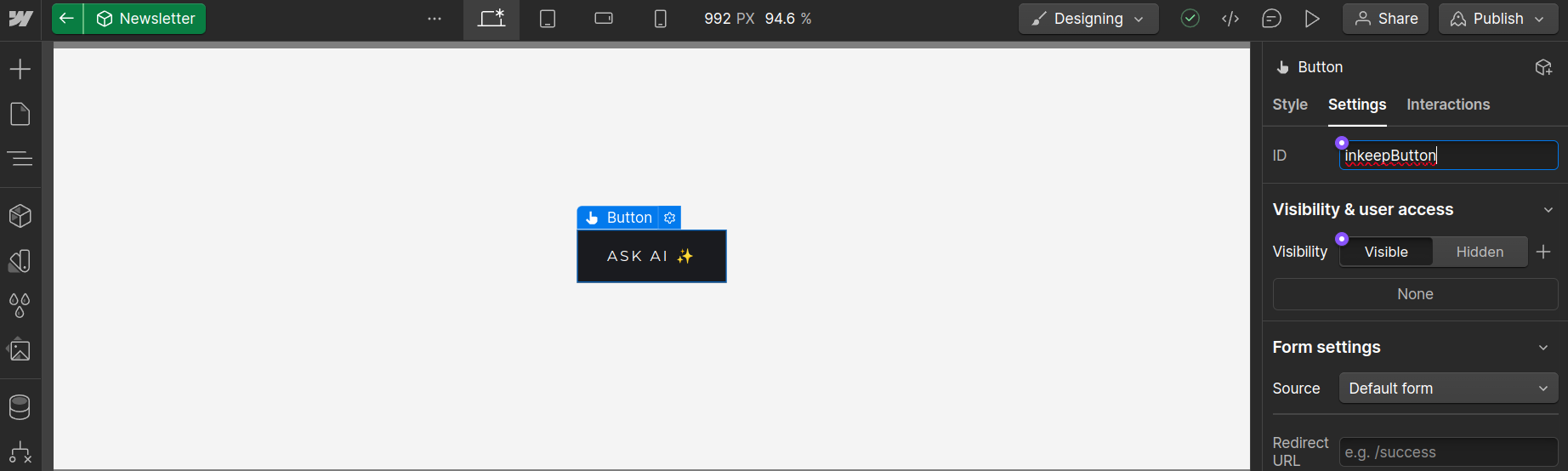
Create a trigger
You need to create a trigger in your application with ID - inkeepButton. This can be done using Webflow's built-in designer.
Example:

Initialize the widget
Click on the Footer code section and add the below script.
For a full list of customizations, check out the Custom Modal Trigger documentation.