IntegrationsWebflow
Add Embedded Chat to Webflow
Copy page
Add Inkeep's embedded chat to your Webflow site.
What is Webflow
Webflow is a visual web development platform that enables users to design, build, and launch websites without the need for coding.
Get an API key
Follow these steps to create an API key for your web assistant.
Connect the script
- Navigate to Site settings (not the designer)
- Open the Custom code tab
- Add the below to the Head code section
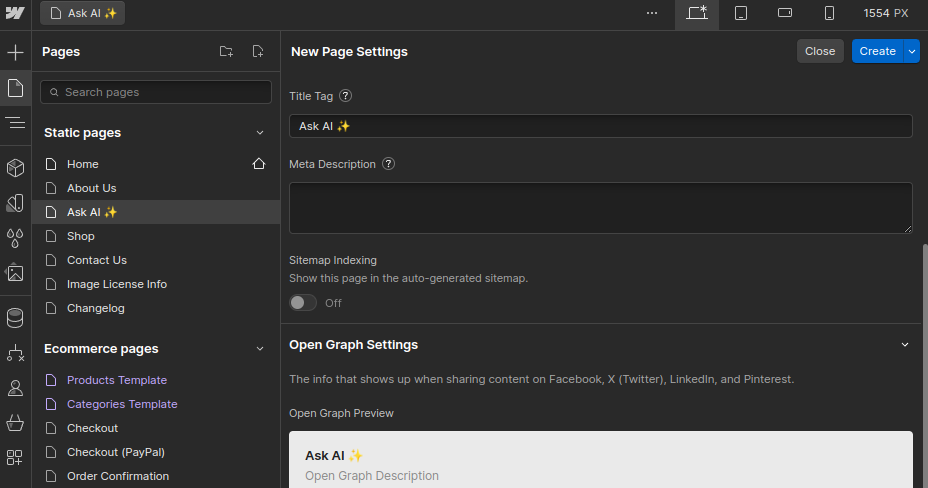
Create a new page
Next, you need to create a new page for the chat widget. You can do this using the built-in Webflow designer.

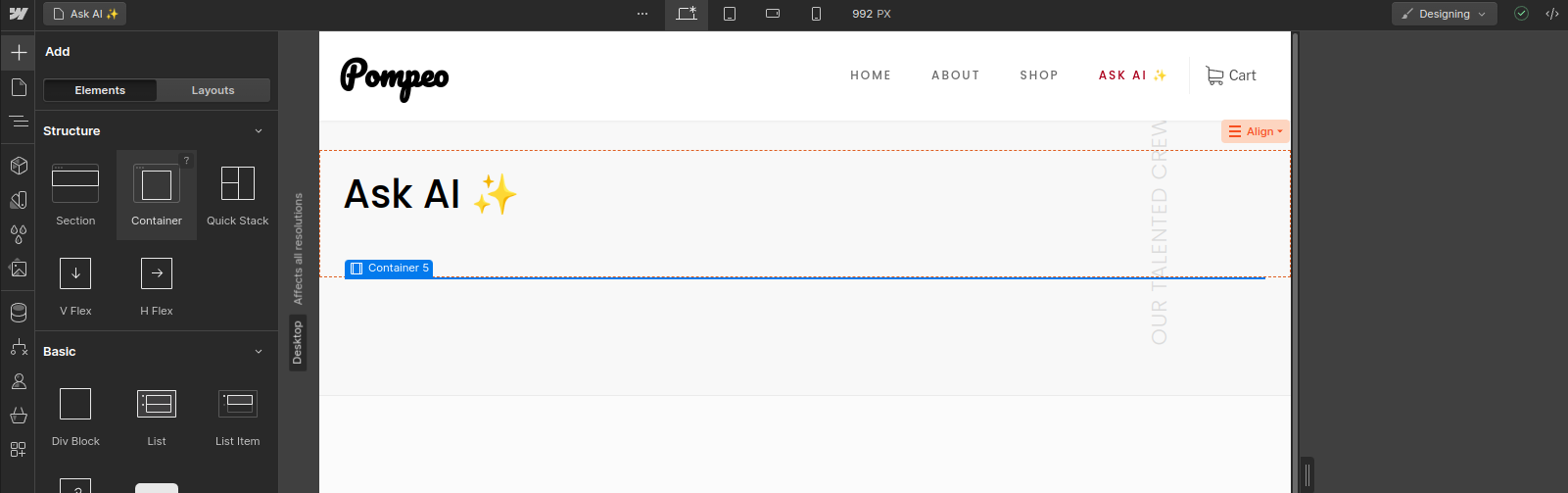
Add a container to the page
Select Container from the list of elements and add it to the page:

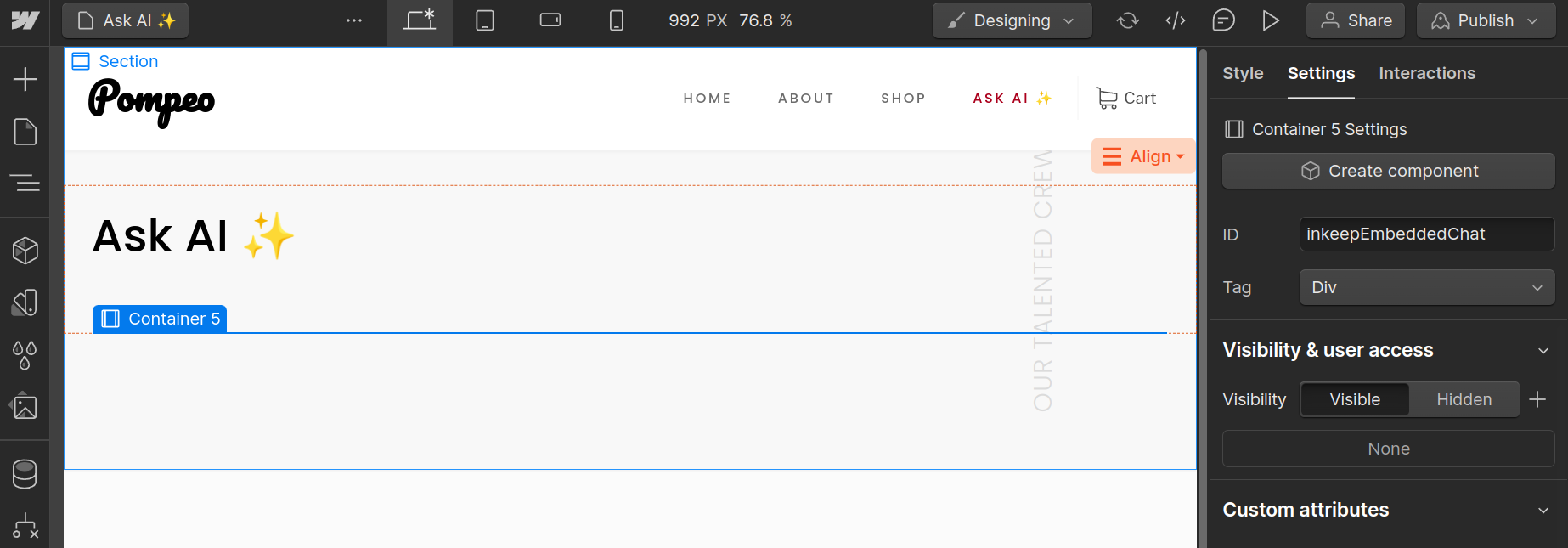
Set the container ID
Set the ID of the container to inkeepEmbeddedChat:

Configure the widget
Go back to Site settings and navigate to Custom code. Add the below in the Footer code section.
Press Save to apply your settings.
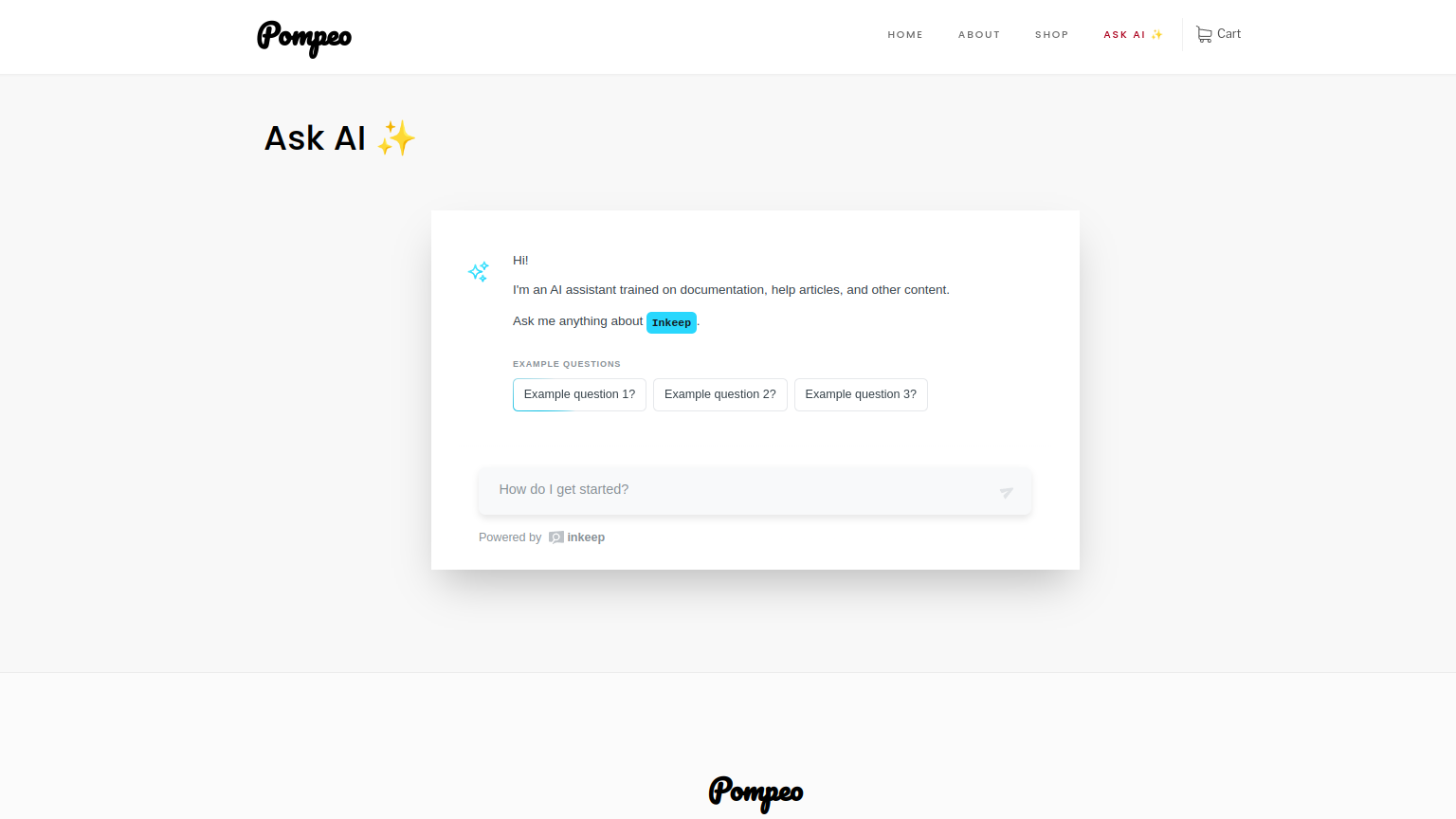
As a result, a chat widget will be added to the Ask AI page:

For a full list of customizations, check out the Common Settings.