Embedded Support Forms
Use our AI annotations to intelligently show a contact support button and integrate with your support system.
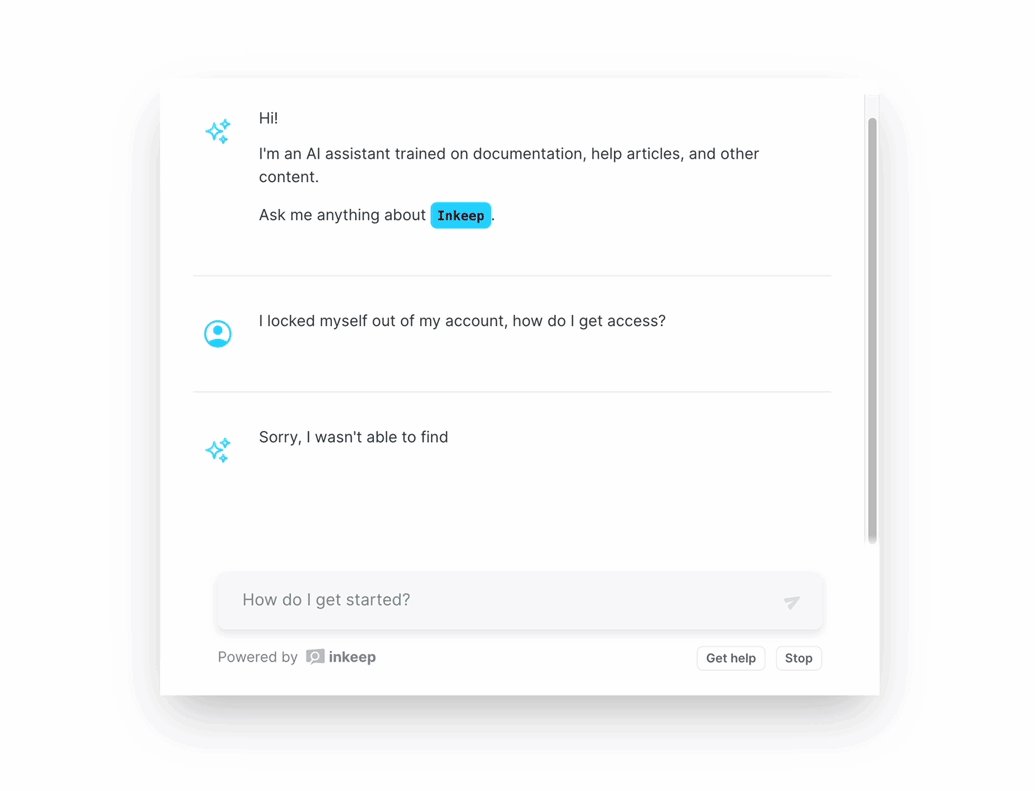
Scenario
If the bot was not able to answer a user's question, you can optionally show a contact support button which can be configured to either open a customizable form or call a custom callback function. The form can be configured to collect whatever information you would like and you may optionally include information about the user's chat session which can then be turned into a support ticket. The callback function can be used to initiate a live chat.

Example
IncludeAIAnnotations
This is currently an enterprise preview feature.
| Property | Type | Description |
|---|---|---|
| shouldEscalateToSupport | boolean | Whether or not to include the shouldEscalateToSupport annotation. |
AIAnnotationPolicies
Be sure to include the corresponding property in includeAIAnnotations.
| Property | Type | Description |
|---|---|---|
| shouldEscalateToSupport | ShouldEscalateToSupportPolicy[] | Policies for shouldEscalateToSupport. |
ShouldEscalateToSupportPolicy
| Property | Type | Description |
|---|---|---|
| threshold | "STANDARD" | "STRICT" |
| action | ShowEscalateToSupportButtonAction | Action to take when support escalation threshold is met. |
ShowEscalateToSupportButtonAction
| Property | Type | Description |
|---|---|---|
| type | "SHOW_SUPPORT_BUTTON" | Type of action. |
| label | string | Button label. |
| icon | CustomIcon | Icon that goes next to the button label. See here for details. |
| action | OpenFormAction | InvokeCallbackAction |
OpenFormAction
| Property | Type | Description |
|---|---|---|
| type | "OPEN_FORM" | Type of action. |
| formConfig | FormConfig | Custom form configuration. See here for details. |
InvokeCallbackAction
| Property | Type | Description |
|---|---|---|
| type | "INVOKE_CALLBACK" | Type of action. |
| callback | (args: InvokeCallbackArgs) => void | Callback to be invoked when the button is clicked. See here for details. |
| shouldCloseModal | boolean | Determines whether the chat modal should close when the callback is invoked. Default is false. |
InvokeCallbackArgs
| Property | Type | Description |
|---|---|---|
| chatSessionId | string | Id for the chat session. |
| messages | Message[] | Messages from the chat session. |
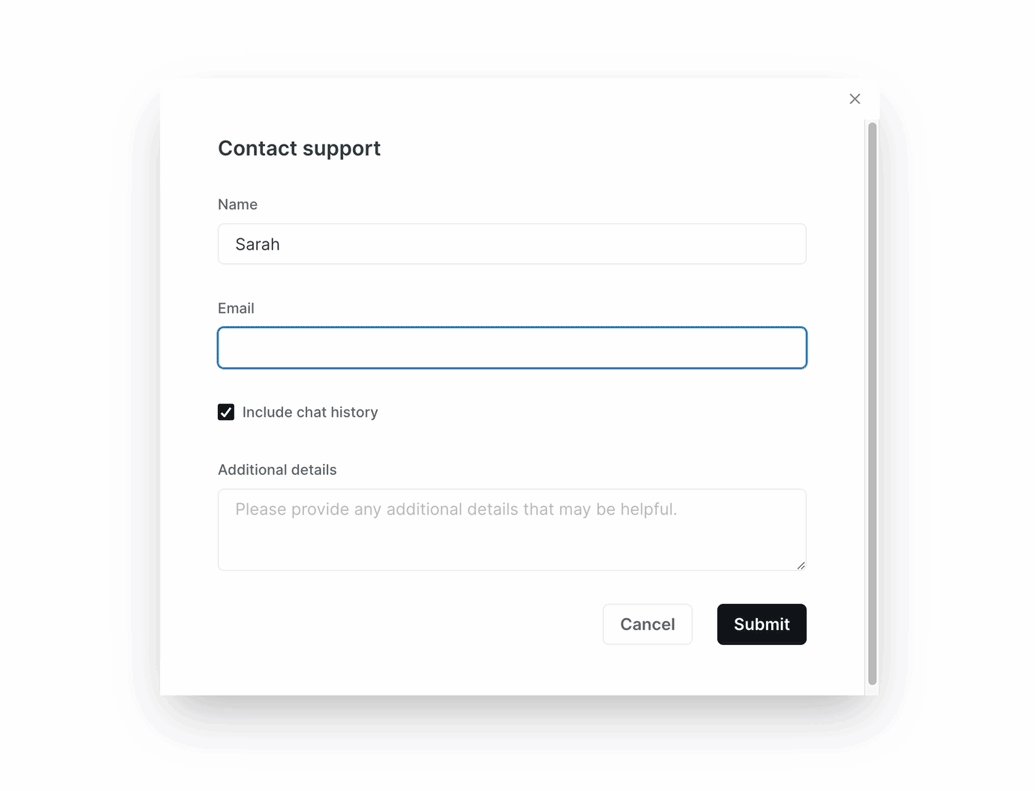
FormConfig
| Property | Type | Description |
|---|---|---|
| heading | string | Heading of the form. |
| description | string | Description of the form. |
| fields | (FormField | IncludeChatSessionField)[] | Required. Fields to include in the form. See here for details. |
| submitButtonLabel | string | Label for the form submit button. Default is Submit. |
| submitCallback | (values: SubmitCallbackArgs) => Promise<{ success: boolean }> | Required. Function that is called when the form is submitted. See here for details. |
| successConfirmationPage | SuccessConfirmationPageProps | Configuration for the confirmation page that is displayed when the form has successfully been submitted. See here for details. |
| closeFormAction | BackToChatFormAction | ModalCloseFormAction |
FormField
| Property | Type | Description |
|---|---|---|
| type | "STANDARD_FIELD" | Required. |
| name | string | Required. Name of the input, this will be the key of the input's value in the form data, therefore it must be unique. |
| label | string | Required. Label for the input. |
| inputType | CHECKBOX | EMAIL |
| placeholder | string | Placeholder text for the input. |
| required | boolean | Whether or not the field is required. Default is false. |
| defaultValue | string | boolean |
| isHidden | boolean | Whether or not to show the field in the form. Default is false. |
| selectOptions | SelectOption[] | Options for the SELECT field dropdown. Required if inputType is SELECT. See here for details. |
SelectOption
| Property | Type | Description |
|---|---|---|
| label | string | Label of the option in the dropdown (visible to the user). |
| value | string | Value of the dropdown option, this is what is returned in the submitCallback formDetails. Should be unique amongst the selectOptions. |
IncludeChatSessionField
If this field is included in the form and the value is true, the arguments supplied to submitCallback will include the chat session information. If it is not included or the value is false, chatSession will be null. The name of this field in the form values will be include_chat_session. If you would like to automatically include the chat session information without showing this field in the form, set isHidden to true and defaultValue to true. If there is no chatSession data (because the user didn't ask any questions yet), this field will be automatically hidden and set to required: false.
| Property | Type | Description |
|---|---|---|
| type | "INCLUDE_CHAT_SESSION" | Required. |
| label | string | Label for the checkbox. Default is Include chat history. |
| required | boolean | Whether or not the field is required. Default is false. |
| defaultValue | boolean | Default value to populate the input with. Default is false. |
| isHidden | boolean | Whether or not to show the field in the form. Default is false. |
SubmitCallback
The submitCallback is called when the form is submitted. It will be called with the following arguments and should return a Promise that resolves to { success: boolean }.
| Property | Type | Description |
|---|---|---|
| formDetails | FieldValues | An object containing the form values where the key is the input name and the value is the input value. |
| chatSession | ChatSession | null |
| client | Client | Details about the client. See here for details. |
If using a FILE field in your form, you may need to convert the files to Base64 before sending to your backend or an external API, this can be done by using the following snippet.
ChatSession
| Property | Type | Description |
|---|---|---|
| chatSessionId | string | Id for the chat session. |
| messages | Message[] | Messages from the chat session. |
Client
| Property | Type | Description |
|---|---|---|
| currentUrl | string | URL that the user was on when the form was submitted. |
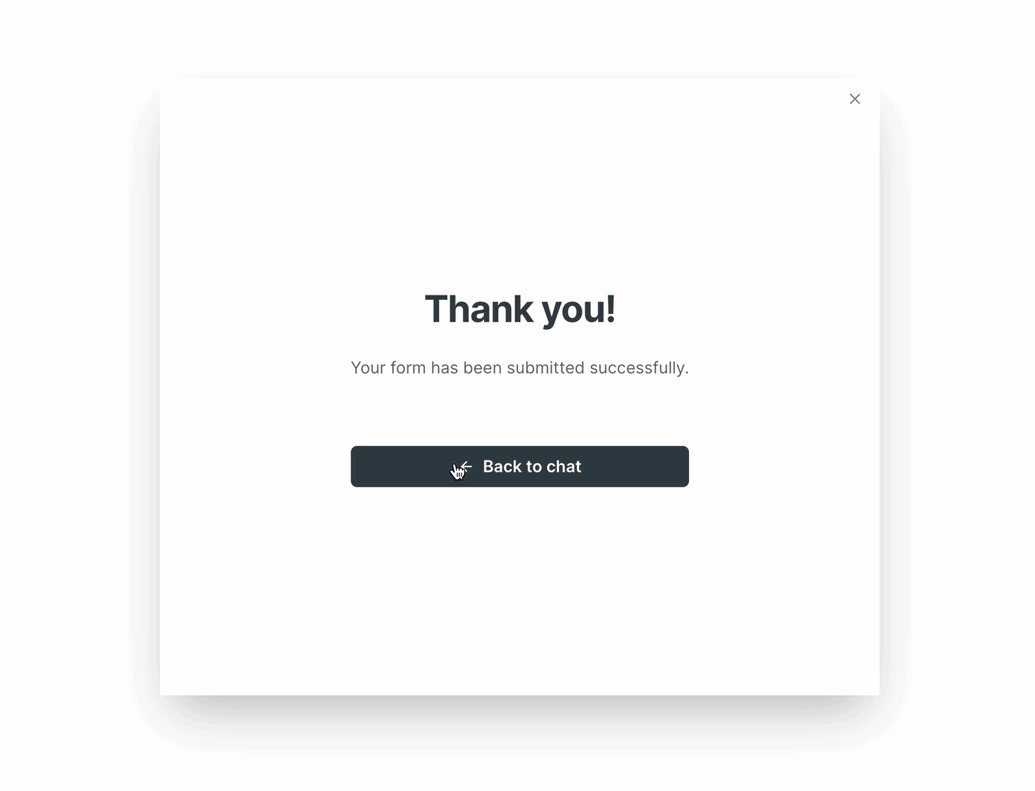
SuccessConfirmationPageProps
| Property | Type | Description |
|---|---|---|
| heading | string | The success message heading. Default is Thank you!. |
| message | string | The success message. You can include links using markdown. Default is Your form has been submitted successfully.. |
| successConfirmationButton | SuccessConfirmationButton | Configuration for the button on the success confirmation page. If not included, the button will not be displayed. |
SuccessConfirmationButton
| Property | Type | Description |
|---|---|---|
| label | string | The button label. |
| icon | CustomIcon | The icon to the left of the button label. See here for details. |
| closeFormAction | BackToChatFormAction | ModalCloseFormAction |
BackToChatFormAction
| Property | Type | Description |
|---|---|---|
| type | "BACK_TO_CHAT" | Will navigate back to the AI Chat view. |
ModalCloseFormAction
| Property | Type | Description |
|---|---|---|
| type | "CLOSE_MODAL" | Will close the modal (not applicable for the EmbeddedChat). |