Add Embedded Chat to Framer
Copy page
Integrate Inkeep's embedded chat into your Framer site for seamless user interaction.
What is Framer
Framer is a tool for creating interactive websites.
Get an API key
Follow these steps to create an API key for your web assistant.
Connect the script
- Open Site Settings in the drop-down menu
- Click on the Open Settings tab
- Go to the General section
- Add the below to the Start of
<head>tag section
Creating the container
Add a widget container to the page using the built-in Framer functionality.
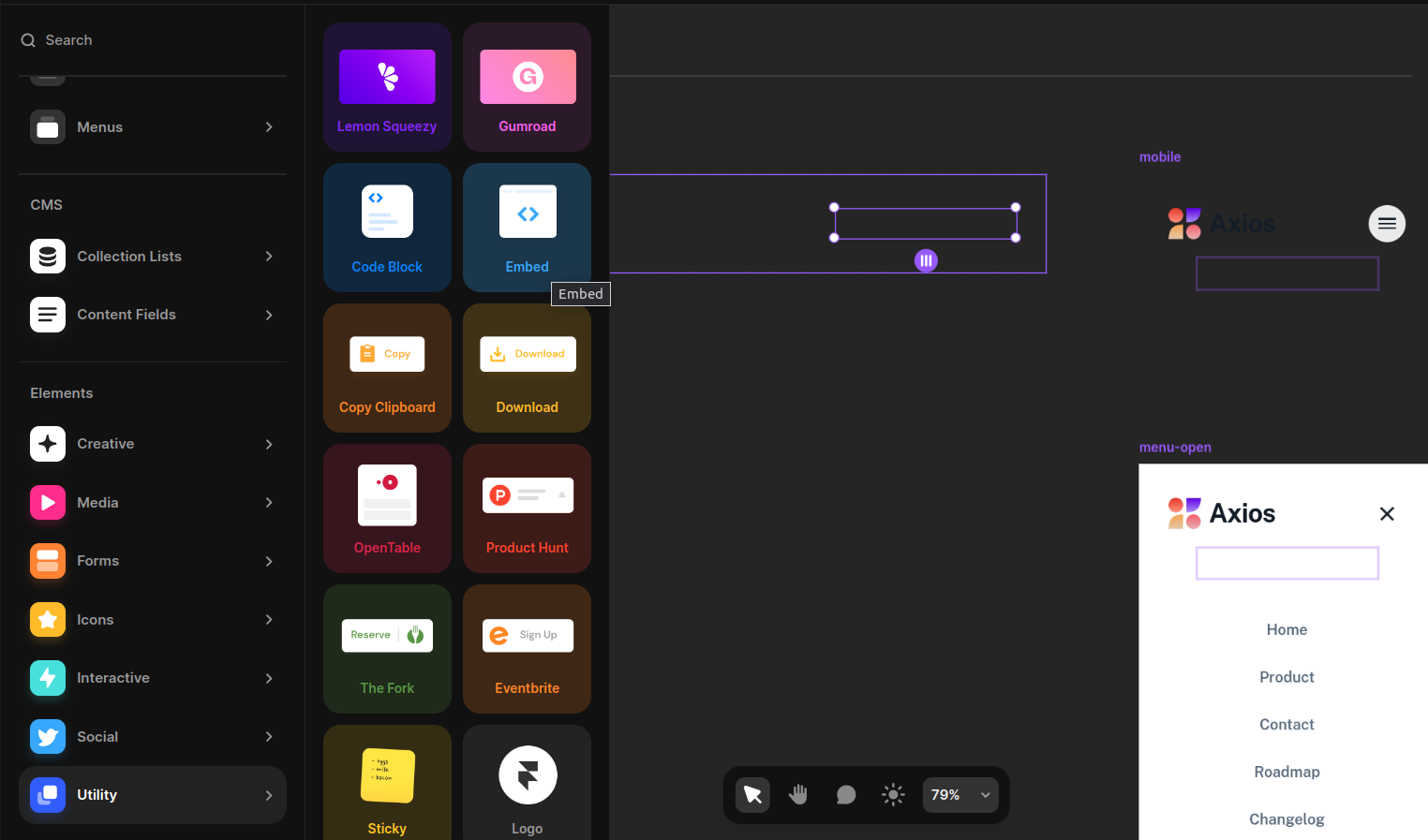
- Select an area to add a container
- Select the Embed item in the Utility section

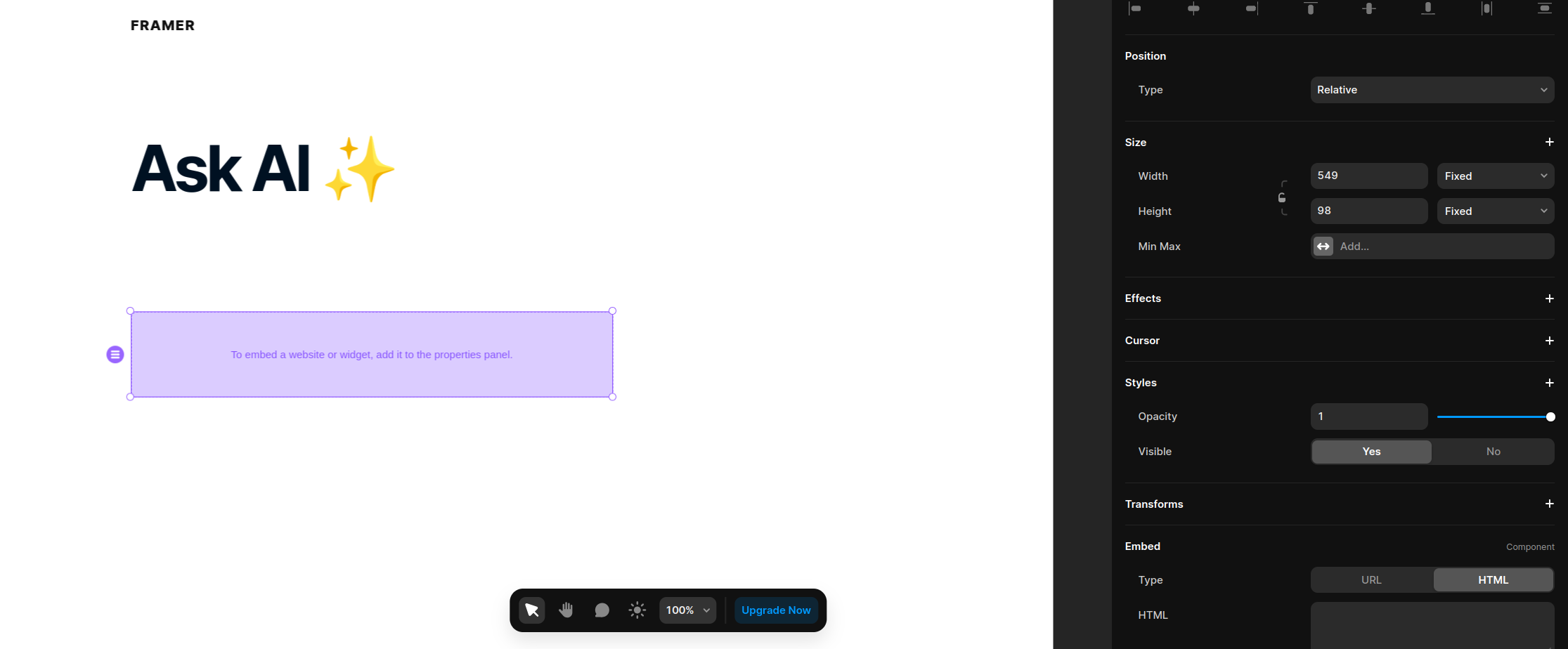
- Add an html element to the page

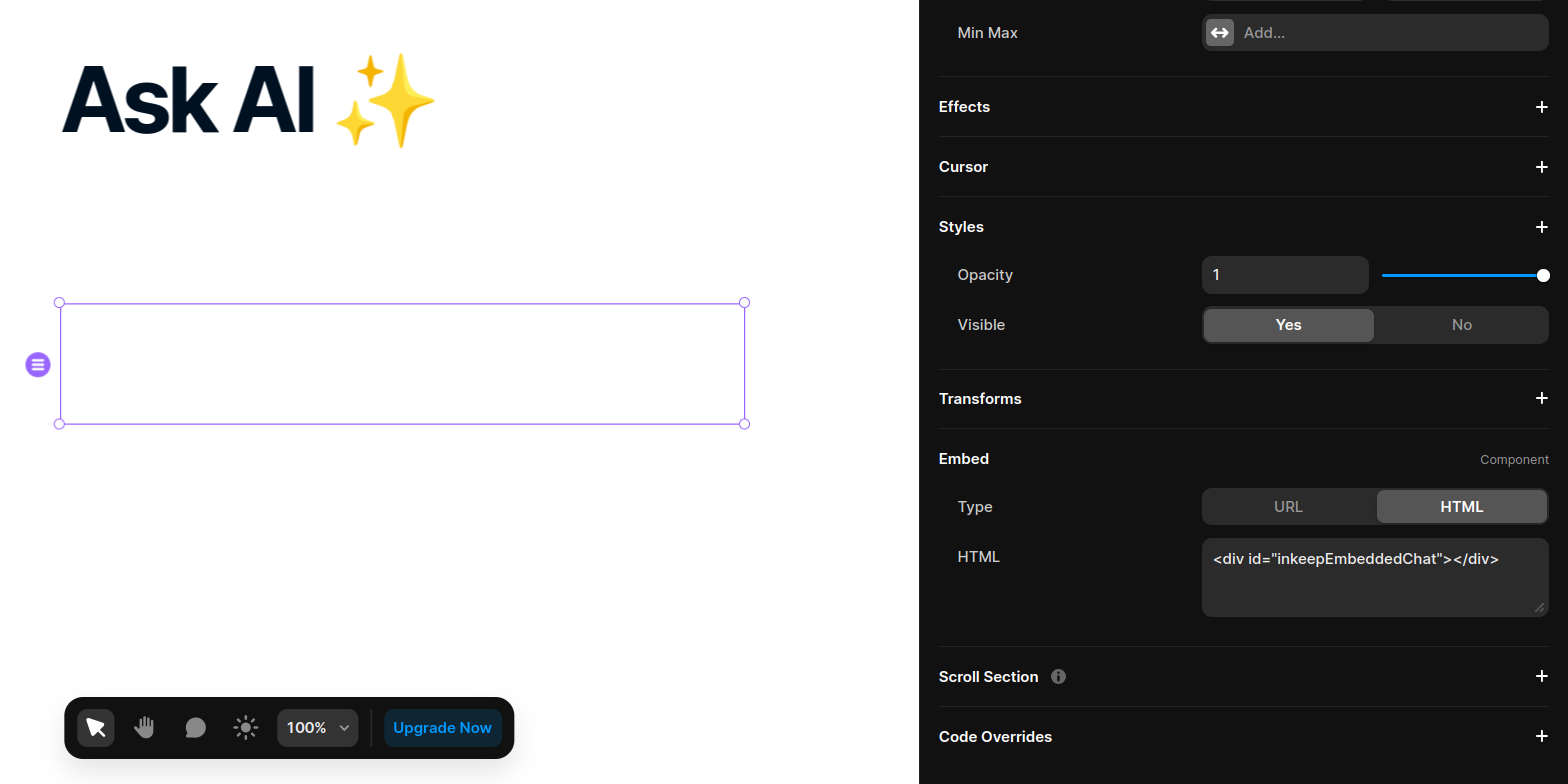
- Specify the ID of the container to be
inkeepEmbeddedChat

Initialize the widget
For multi page sites
If your site is not a single page application (SPA), load the Inkeep script on the page with the Inkeep container element.
- Open Site Settings in the drop-down menu
- Click on the Open Settings tab
- Select the page that has the Inkeep container element (under the Page settings section)
- Next, paste the script below into the End of
<body>tag section:
For single page sites (SPAs)
If your site is a single page application, you will need to load the Inkeep script in the <head> tag in the General section (that will be loaded on every page) and use the MutationObserver to track whether the inkeepEmbeddedChat element is in the DOM before initializing the widget (see example below).
- Open Site Settings in the drop-down menu
- Click on the Open Settings tab
- Go to the General section
- Next, paste the script below into the End of
<body>tag section:
Save custom code
Click on the Save button. Navigate to your web application and reload the page, to make sure the widget is installed correctly.
For a full list of customizations, check out the Embedded Chat documentation.