IntegrationsFramer
Add Search Bar to Framer
Copy page
Integrate Inkeep's search bar into your Framer site for powerful content discovery.
What is Framer
Framer is a tool for creating interactive websites.
Get an API key
Follow these steps to create an API key for your web assistant.
Connect the script
- Open Site Settings in the drop-down menu
- Click on the Open Settings tab
- Go to the General section
- Add the below to the Start of
<head>tag section
Creating the container
Add a widget container to the page using the built-in Framer functionality.
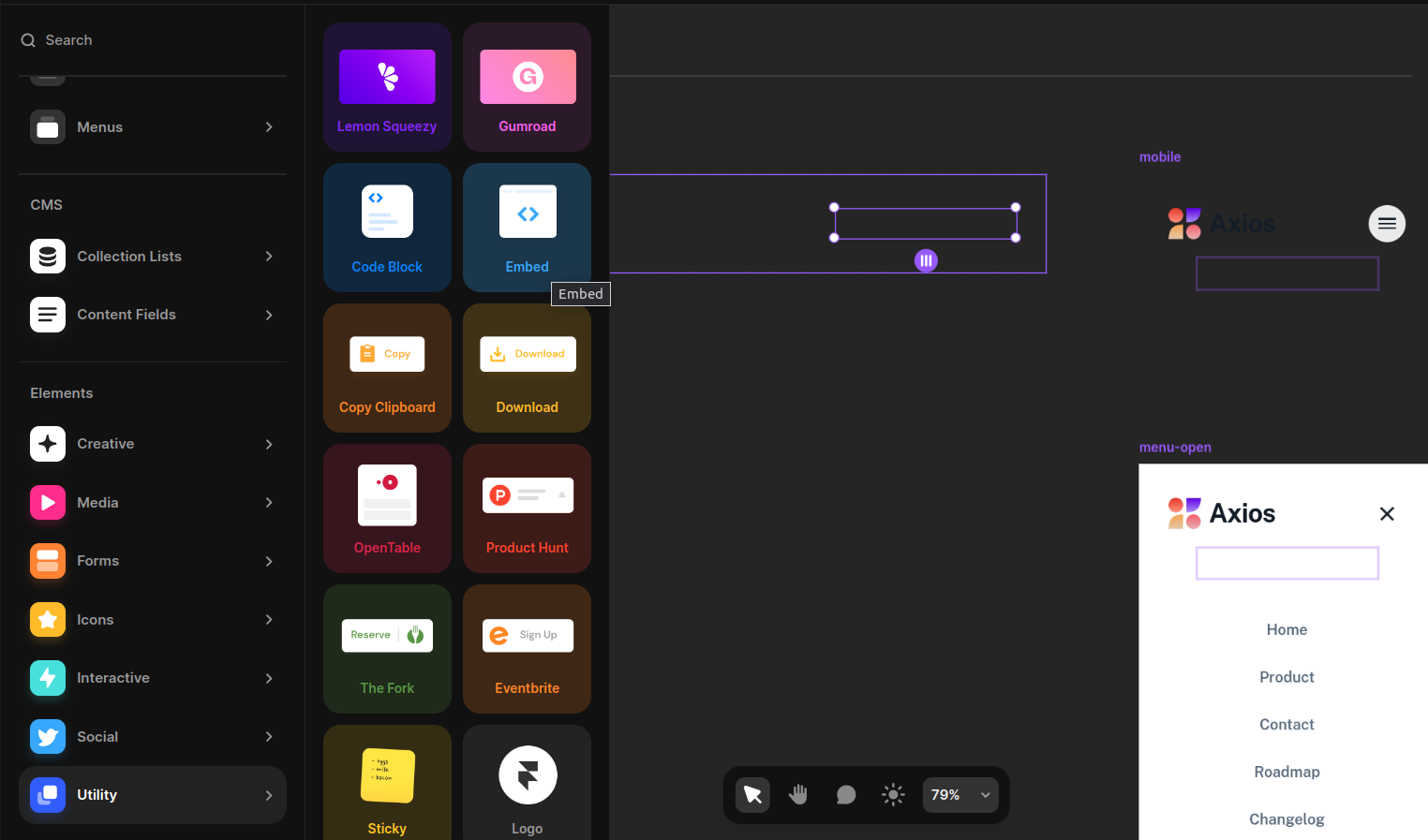
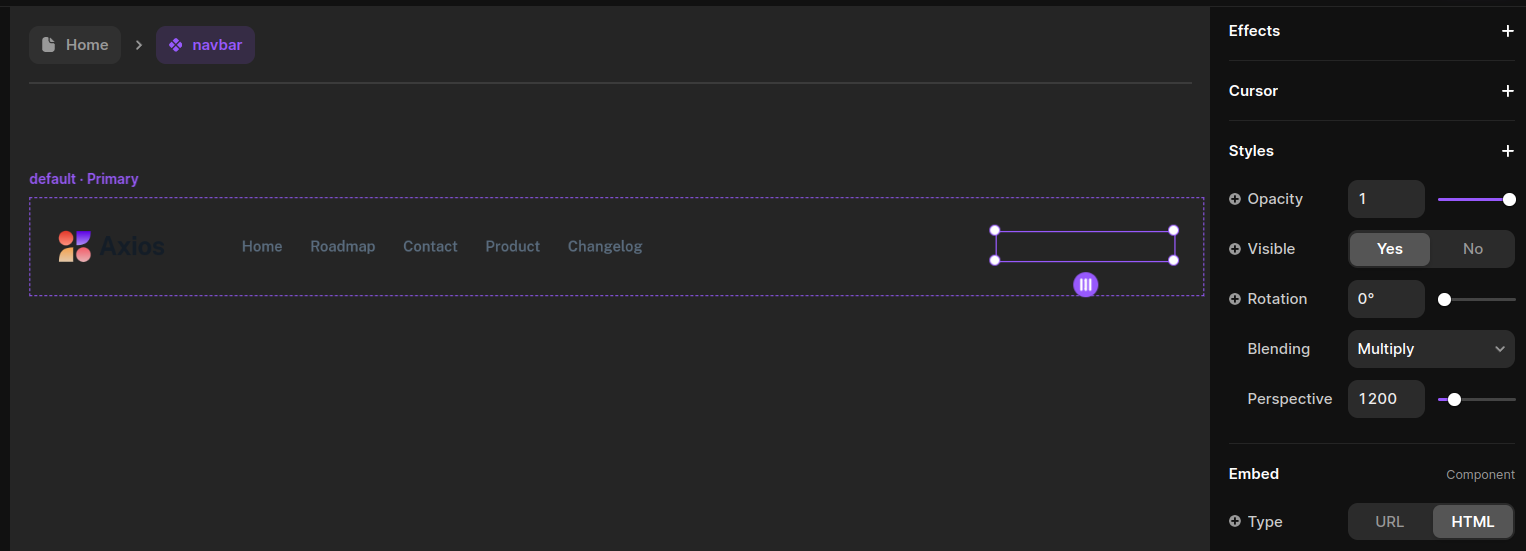
- Select an area to add a container
- Select the Embed item in the Utility section

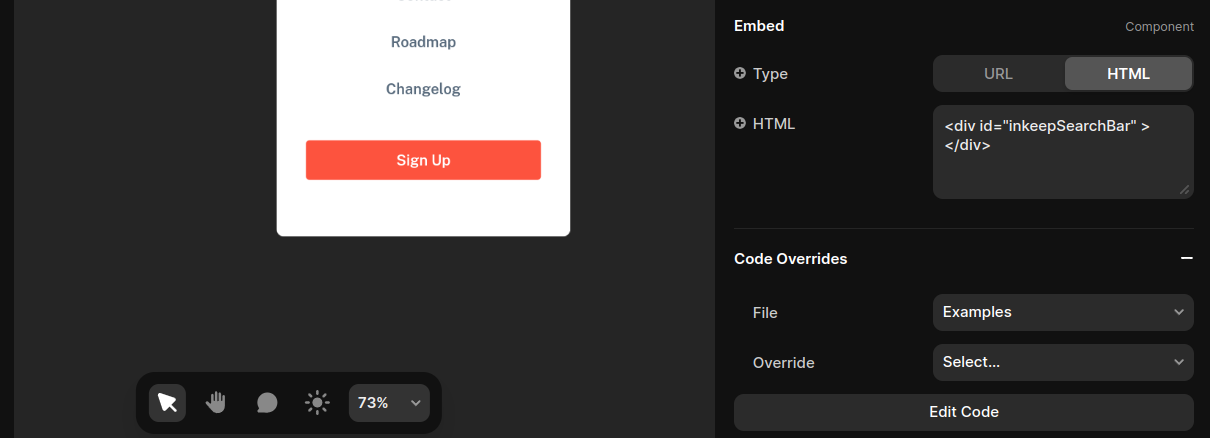
- Add an html element to the page

- Specify the ID of the container to be
inkeepSearchBar

Initialize the widget
Next, paste the script below into the End of <body> tag section:
Save custom code
Click on the Save button. Navigate to your web application and reload the page, to make sure the widget is installed correctly.
For a full list of customizations, check out the Search Bar documentation.