Add AI Chat to your Discourse community
Copy page
Overview
You can add AI chat as a Discourse widget to your Discourse community.
Get an API key
Follow these steps to create an API key for your web assistant.
Create Theme-Component
To use the AI chat, first we need to create a theme-component on the Discourse platform.
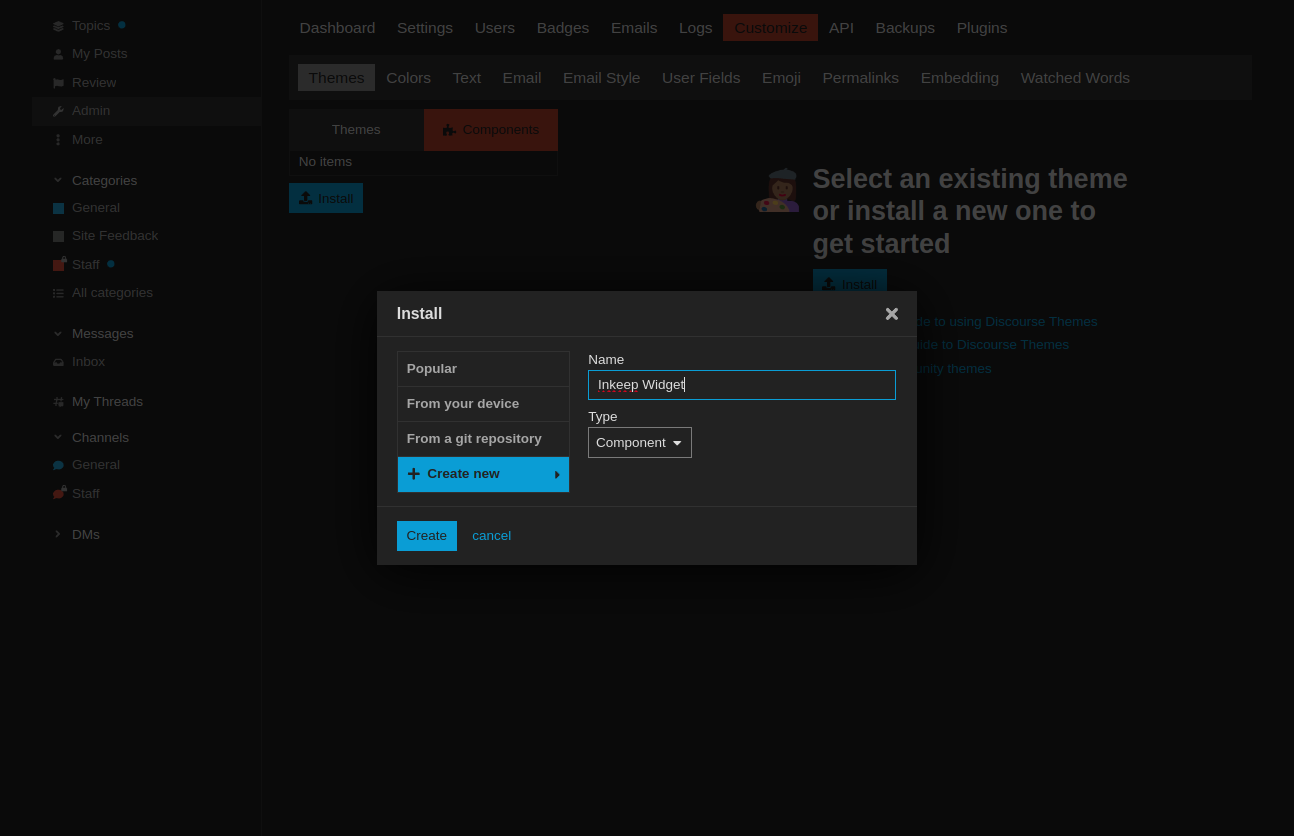
- Click the Admin section in the sidebar menu
- Open the Customize tab
- Open the Themes subsection
- Now, select the Components tab
- Click on Install
- Open the Create new menu and specify a name for the component
- Click on Create
Example:

Customizing Theme-Component
Next, in the created theme component menu, click Edit CSS/HTML to customize the widget.
Initialize the widget
Click on the Head section and paste the following scripts:
Click on the Save.
Apply to themes
In the Include component on these themes setting, specify the themes in which the widget will be used. Alternatively, you can create and specify your own theme.
Allow list from Content Security Policy (CSP)
If you are using a Discourse version earlier than 3.3.0.beta1 you may need to allow-list the Inkeep script by modifying the Content Security Policy (CSP). In version 3.3.0.beta1 or later external scripts should work without additional configuration, see here for more details:
- Click the Admin section in the sidebar menu
- Open the Settings tab
- Open the Security section
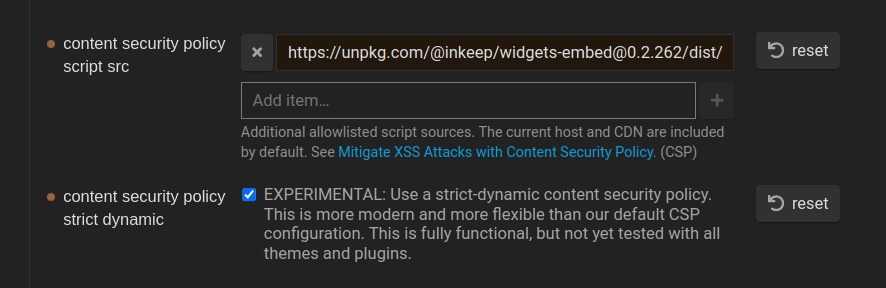
- Add
https://cdn.jsdelivr.net/npm/@inkeep/cxkit-js@0.5/dist/embed.jsto the content security policy script src setting - Enable content security policy strict dynamic setting
Example:

Go back to the main community page and reload the page.