Integrations
Add AI Chat to your Bettermode community
Copy page
Overview
You can add AI chat as a Bettermode widget to your Bettermode community.
Get an API key
Follow these steps to create an API key for your web assistant.
Create App
To use the AI chat, first we need to create an application on the Bettermode platform.
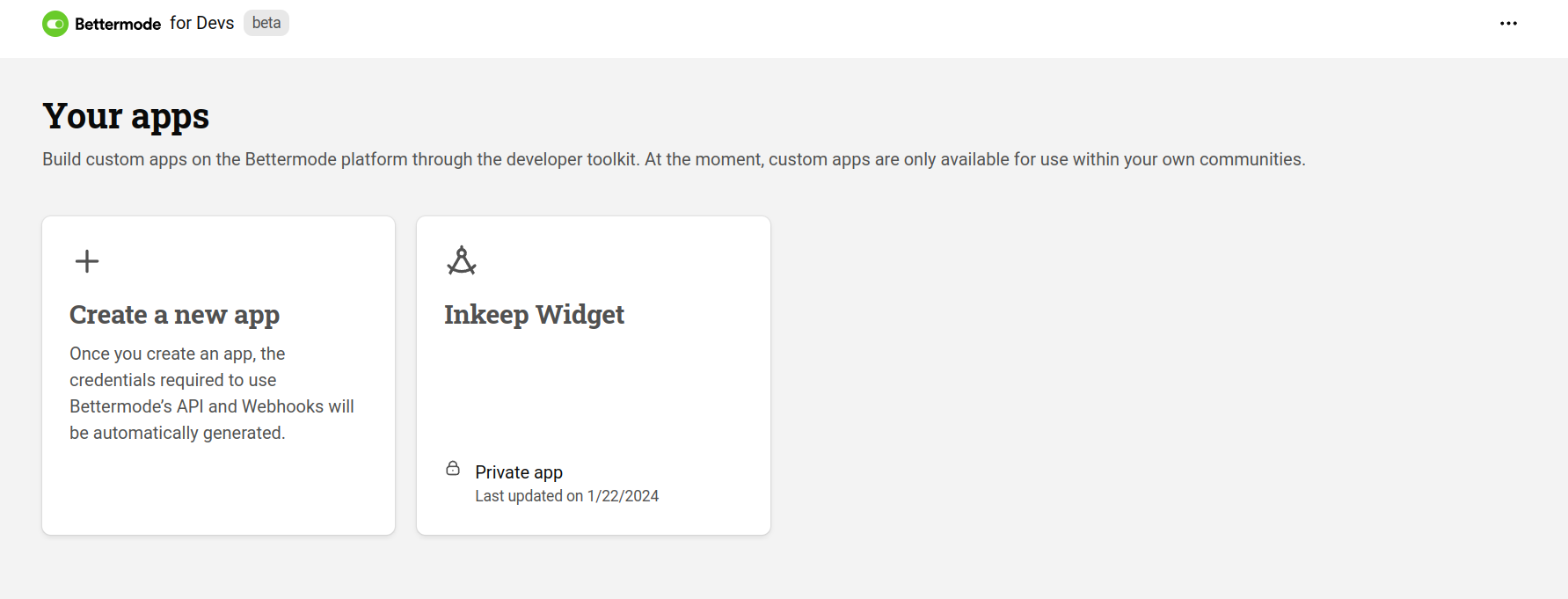
- Open the Bettermode Developer Portal
- Click on Create a new app
- Specify a name for the integration, example: Inkeep Widget
- Select your community from the drop-down menu below
- Click on Create app
Result:

Customizing App
Next, you need to go to the app you created and customize the widget.
Initialize the widget
Click on the Custom code section and add the following script to the Custom code for <head> area:
Click on the Test and publish section and click Publish.
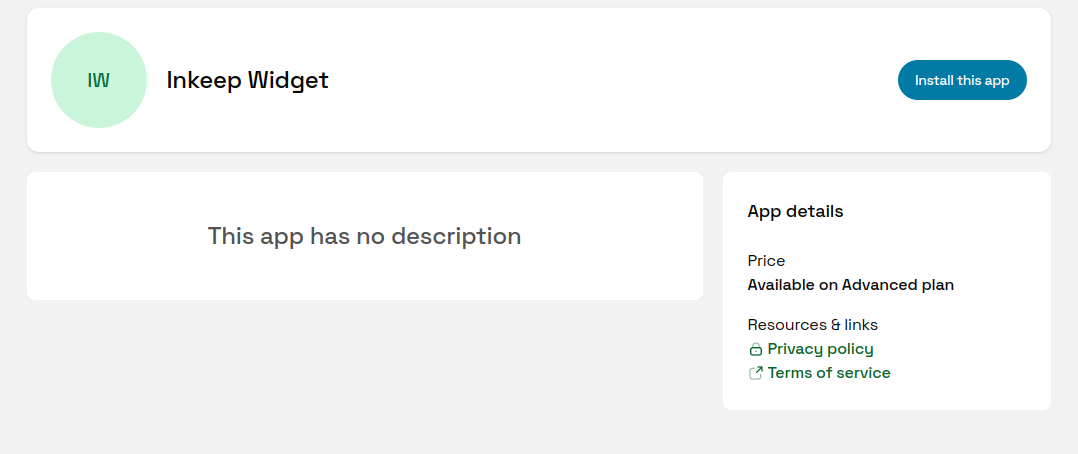
Install App
Open community settings, then open the Apps section. Select the app you created.

Go back to the main community page and reload the page.