IntegrationsWordpress
Add Search Bar to WordPress
Copy page
Integrate Inkeep's search bar into your WordPress site for powerful content discovery.
What is WordPress
WordPress popular content management system (CMS) designed for creating and managing websites.
Get an API key
Follow these steps to create an API key for your web assistant.
Install custom code plugin
This plugin is required to add custom code in order to create a widget.
- Open WordPress admin panel
- Select the Plugins tab
- Open the Add New Plugin section
- Install the Head & Footer Code plugin
Creating the container
Add a container for the widget. You can do this using the built-in WordPress functionality.
- Open the Appearance tab
- Select Editor mode
- Select the area to which you want to add the SearchBar widget
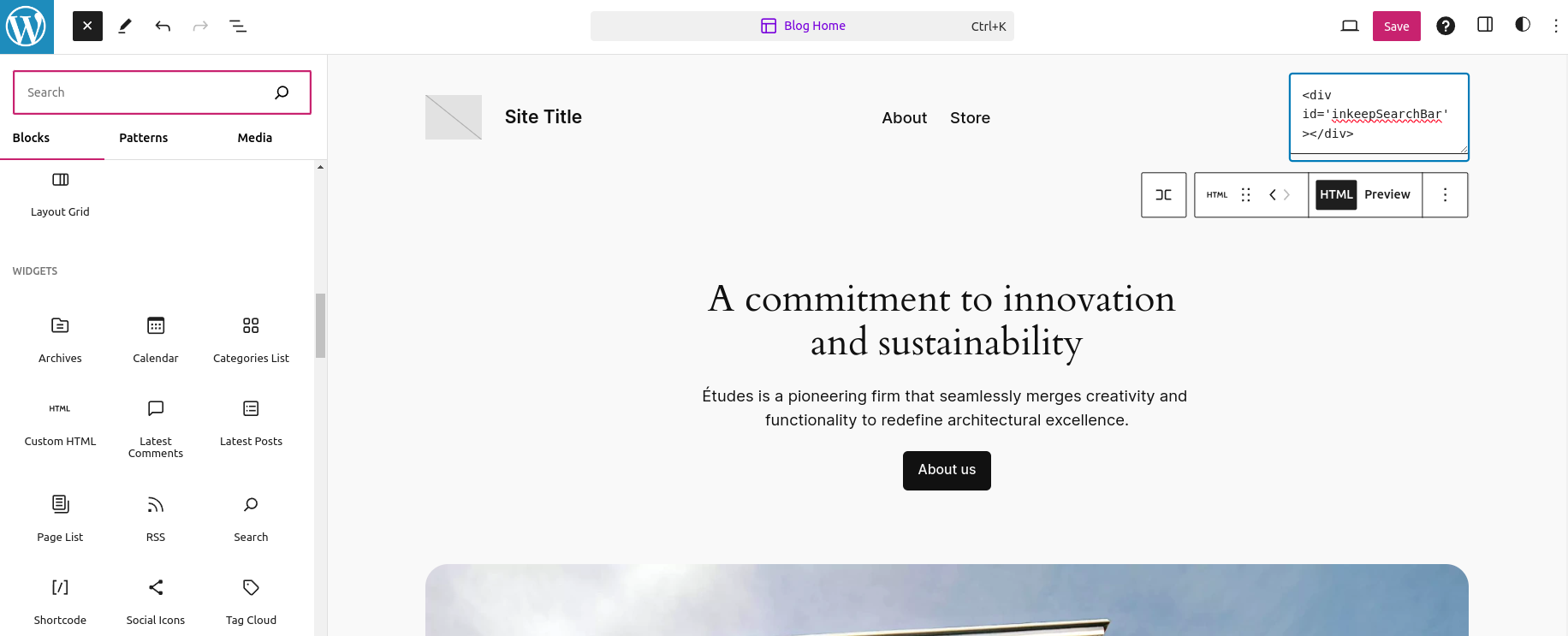
- Add a Custom HTML block containing:
Example:

Initialize the widget
Next, under Tools go to the Head & Footer Code subsection. Add the code below to the HEAD Code section:
Save custom code
Click on the Save Changes. Navigate to your web application to make sure the widget is installed correctly.
For a full list of customizations, check out the Search Bar documentation.