-
file_name: The name of the file containing the snippet -
pages: The page numbers where the snippet appears (for PDFs and DOCX files) -
content: The actual text content of the snippet
-
file_name: The name of the file containing the snippet -
pages: The page numbers where the snippet appears (for PDFs and DOCX files) -
content: The actual text content of the snippet
- This occurs when you're not in a Vercel environment or you don't provide a Vercel access token
- Solution: Use a Vercel access token from vercel.com/account/tokens
-
Increase the
timeoutvalue in sandbox configuration -
Consider allocating more
vcpusfor resource-intensive functions - Check Vercel Sandbox limits for your plan
- Ensure dependencies are compatible with Node.js 22
- Check that package versions are specified correctly
- Verify network access to npm registry
-
Reduce
vcpusallocation if functions don't need maximum resources - Optimize function code to execute faster
- Consider caching results when possible
- Use environment variables – Never hardcode credentials
- Start with fewer vCPUs – Scale up only if needed
- Set reasonable timeouts – Prevent runaway executions
- Monitor usage – Track sandbox execution metrics in Vercel dashboard
- Test thoroughly – Verify functions work in sandbox environment before deploying
- Choose the right provider – Use native for VMs/Docker/K8s, Vercel Sandbox for serverless only
For more information on function tools, see:
-
Ensure the workflow file exists at
.github/workflows/deployment-health-check.yml - Verify the workflow is enabled in your repository's Actions settings
- Verify your project is connected to GitHub via Vercel for GitHub
- Ensure the check is selected in Project Settings > Deployment Checks
-
The
/readyendpoint checks database connectivity - Ensure database connection strings are correct in the deployment
- Check database accessibility from the Vercel deployment region
- Increase the cold start wait time if needed
- Use Force Promote from the deployment details page in Vercel
 ### Next steps
* Set up [AI coding for Inkeep](https://docs.inkeep.com/get-started/ai-coding-setup-for-ide) with skills and MCP.
* Learn about [inkeep push / pull](https://docs.inkeep.com/get-started/push-pull) so you can go from `SDK -> Visual Builder` and `Visual Builder -> SDK`.
* Follow our [meeting prep agent tutorial](https://docs.inkeep.com/tutorials/agents/meeting-prep-assistant) to create an agent using the Visual Builder.
* Follow our [fact finder agent tutorial](https://docs.inkeep.com/tutorials/agents/fact-finder) to create an agent using the TypeScript SDK.
# Live Debugger, Traces, and OTEL Telemetry (/get-started/traces)
Set up SigNoz to enable full observability with traces and live debugging capabilities for your agents.
## Overview
The Inkeep Agent Framework provides powerful **traces** and **live debugging** capabilities powered by SigNoz. Setting up SigNoz gives you:
* **Real-time trace visualization** - See exactly how your agents execute step-by-step
* **Live debugging** - Debug agent conversations as they happen
* **Export traces as JSON** - Copy complete traces for offline analysis and debugging
* **Full observability** - Complete OpenTelemetry instrumentation for monitoring
* **Performance insights** - Identify bottlenecks and optimize agent performance
### Next steps
* Set up [AI coding for Inkeep](https://docs.inkeep.com/get-started/ai-coding-setup-for-ide) with skills and MCP.
* Learn about [inkeep push / pull](https://docs.inkeep.com/get-started/push-pull) so you can go from `SDK -> Visual Builder` and `Visual Builder -> SDK`.
* Follow our [meeting prep agent tutorial](https://docs.inkeep.com/tutorials/agents/meeting-prep-assistant) to create an agent using the Visual Builder.
* Follow our [fact finder agent tutorial](https://docs.inkeep.com/tutorials/agents/fact-finder) to create an agent using the TypeScript SDK.
# Live Debugger, Traces, and OTEL Telemetry (/get-started/traces)
Set up SigNoz to enable full observability with traces and live debugging capabilities for your agents.
## Overview
The Inkeep Agent Framework provides powerful **traces** and **live debugging** capabilities powered by SigNoz. Setting up SigNoz gives you:
* **Real-time trace visualization** - See exactly how your agents execute step-by-step
* **Live debugging** - Debug agent conversations as they happen
* **Export traces as JSON** - Copy complete traces for offline analysis and debugging
* **Full observability** - Complete OpenTelemetry instrumentation for monitoring
* **Performance insights** - Identify bottlenecks and optimize agent performance
`anthropic/claude-haiku-4-5`
`anthropic/claude-opus-4-6` | `ANTHROPIC_API_KEY` | | **OpenAI** | `openai/gpt-5.2`
`openai/gpt-5.1`
`openai/gpt-4.1`
`openai/gpt-4.1-mini`
`openai/gpt-4.1-nano`
`openai/gpt-5`\* | `OPENAI_API_KEY` | | **Azure OpenAI** | `azure/my-gpt4-deployment`
`azure/my-gpt35-deployment` | `AZURE_API_KEY` | | **Google** | `google/gemini-2.5-flash`
`google/gemini-2.5-flash-lite` | `GOOGLE_GENERATIVE_AI_API_KEY` | | **OpenRouter** | `openrouter/anthropic/claude-sonnet-4-0`
`openrouter/meta-llama/llama-3.1-405b` | `OPENROUTER_API_KEY` | | **Gateway** | `gateway/openai/gpt-4.1-mini` | `AI_GATEWAY_API_KEY` | | **NVIDIA NIM** | `nim/nvidia/llama-3.3-nemotron-super-49b-v1.5`
`nim/nvidia/nemotron-4-340b-instruct` | `NIM_API_KEY` | | **Custom OpenAI-compatible** | `custom/my-custom-model`
`custom/llama-3-custom` | `CUSTOM_LLM_API_KEY` |
 ### Step 2: Enter a project
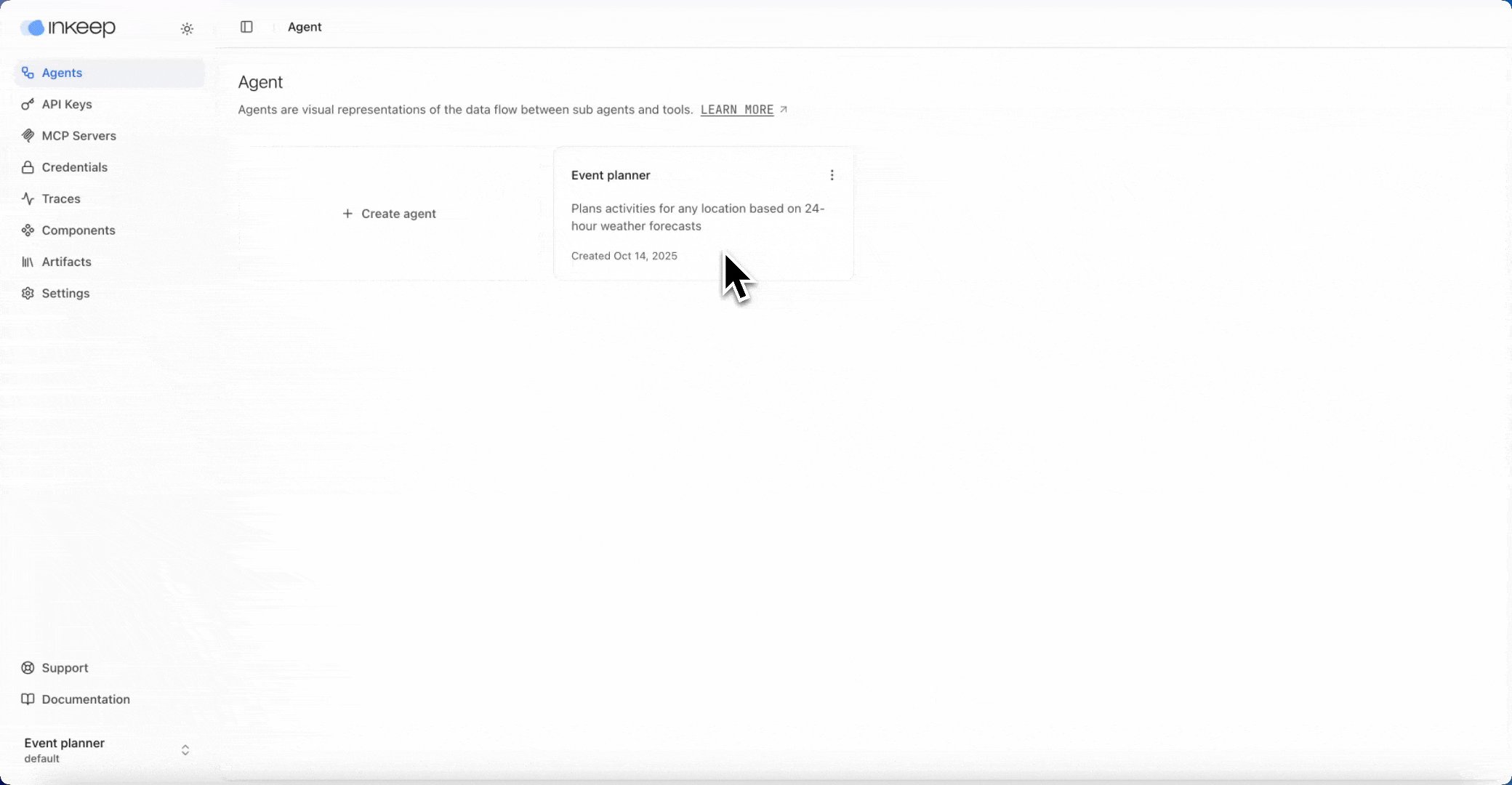
Once you're logged in, you'll be redirected to the Inkeep Cloud project overview page. If you are part of a team, you might see a list of existing projects like this:
### Step 2: Enter a project
Once you're logged in, you'll be redirected to the Inkeep Cloud project overview page. If you are part of a team, you might see a list of existing projects like this:
{messages.map((message) => (
))}
{message.role === "user" ? "👤 User" : "🤖 Assistant"}
{message.parts.map((part, partIndex) => {
const partKey = `${message.id}-${part.type}-${partIndex}`;
if (part.type === "text") {
return (
{part.text}
);
}
return null;
})}
Try asking:
- "What's the weather in New York?"
- "Can you get my location?"
- "Ask me to confirm something"
{messages.map((message) => (
))}
{message.role === "user" ? "👤 User" : "🤖 Assistant"}
{message.parts.map((part, partIndex) => {
const partKey = `${message.id}-${part.type}-${partIndex}`;
if (part.type === "text") {
return (
);
}
return null;
})}
{part.text}
);
}
if (part.type?.startsWith("data-")) {
return (
Data: {JSON.stringify(part, null, 2)}
Try asking:
- "What's the weather in New York?"
- "Can you get my location?"
- "Ask me to confirm something"
Your Tasks ({completedCount}/{totalCount} completed)
{tasks.map((task) => (
{task.title}
))}
{message.parts.map((part) => {
if (part.type === 'tool-getWeather') {
switch (part.state) {
case 'approval-requested':
return (
);
case 'output-available':
return (
))}
);
}
```
Get weather for {part.input.city}?
Weather in {part.input.city}: {String(part.output)}
);
}
}
return null;
})}
Your Tasks ({totalCount} total)
{tasks.map((task) => (
{task.title}
))}